
Viz Artist
Version 3.10 | Published May 03, 2018 ©
GraffitiTex
![]()
The Graffiti Texture plug-in gives the ability to draw freehand on top of flat containers, such as rectangles. The freehand draw is created with a brush shape, used with a mouse, 6DOF device, or multi touch device. The plug-in can also recognize some rendered shapes, such as circles, ellipses, crosses, and arrows, and replaces the hand-drawn item with the recognized shape.
6DOF (6 Degrees of Freedom) events are triggered for all layers, but the Main Layer (see Layer Manager) has priority over the Front and Back Layers. This means that if the Front Layer scene grid is to be used for 6DOF, then the grid in the Front Layer must be set to active, and the grid in the Main Layer must to be set to inactive. If there is no grid defined in any of the three Layers, an orthogonal XY 2D grid will be used (see Grid Tool-bar).
The plug-in can either work in combination with Viz Engine’s multi-texturing technology or can add a standalone texture.
There are two graffiti plug-ins; the scene plug-in Graffiti which is used globally for the scene, and this one which is applied on the container level.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Texture
This section contains information on the following topics:
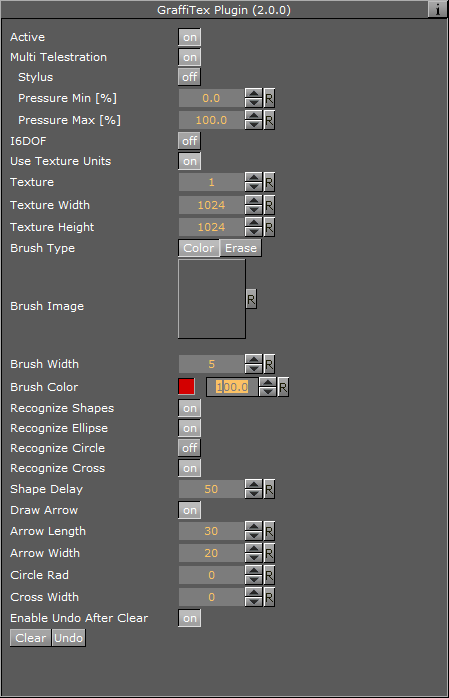
GraffitiTex Properties

-
Active: Enable/disable drawing
-
Multi Telestration: Set to On or OFF. Allows handling of multiple touch events for multi-touch devices. Some devices incorporate a pressure factor; this influences the width of the brush:
-
Pressure Min %: Set the minimum width of the brush
-
Pressure Max %: Set the maximum width of the brush
-
-
I6DOF: Specifies whether input comes from mouse of 6DOF
-
Transparent Base: Specifies whether the base color of the container will be the background of the rendered brush or whether the brush will be drawn on a transparent background
-
Texture Width, Texture Height: Dimensions of the texture used for drawing canvas
-
Brush Type: Color or eraser brush
-
Brush Image: Optional image that will determine the shape of the brush. If empty, a round brush will be used
-
Brush Width: Width of the brush in pixels. Visible only if the color brush is selected
-
Eraser Brush Width: Width of the eraser in pixels. Visible only if the eraser brush is selected
-
Brush Color: Color of the brush
-
Recognize Shapes: Shape recognition mode (on/off)
-
Recognize Ellipse: Specifies whether shape recognition will try to recognize ellipse shape
-
Recognize Circle: Specifies whether shape recognition will try to recognize circle shape
-
Recognize Cross: Specifies whether shape recognition will try to recognize cross shape
-
Shape Delay: Number of frames to wait from mouse up before trying to recognize shapes
-
Draw Arrow: Specifies whether non-recognizable shapes will be converted to an arrow
-
Arrow Length: Set the length of an arrow head
-
Arrow Width: Set the width of an arrow head
-
Circle Rad: Radius of the circle replacing a recognized circle. If zero, the radius of the recognized circle will be used
-
Cross Width: Width of the cross replacing the recognized cross shape. If zero, the width of the recognized cross shape will be used
-
-
Enable Undo After Clear: Enable undo after the Clear button has been used.
-
Clear (button): Clears the canvas
-
Undo (button): Undo
To Create a Container Level Graffiti Effect

-
First, add the plug-in to the container and set the plug-in properties.
-
Then set Viz Artist in On Air Mode, and start drawing.