A new way of designing scenes was introduced in Viz Engine version 5: Box Transformation.
Box transformation and the Flexbox plug-in are the base for adaptive scene design. Viz Engine is now capable of handling screen elements in a similar way to how modern web designers are using it. While classic layout focuses on three dimensions, box transformation focuses on content.
3D Transformation
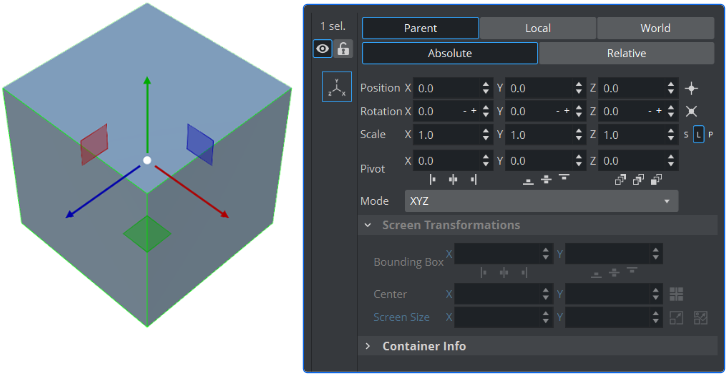
Three dimensional space defines its objects by XYZ position, scaling and rotation. This space is well known by any 3D artist.
Three dimensional designs are used for virtual sets, AR graphics, simulations etc.
Objects in 3D space can intersect each other and there is no automatic layout. The positioning is absolute and can usually only be influenced by plug-ins or script logic. Measurements are done in units (one vizunit is comparable to one centimeter). Objects in 3D space can be modified in local or in world coordinates.
Box Transformation
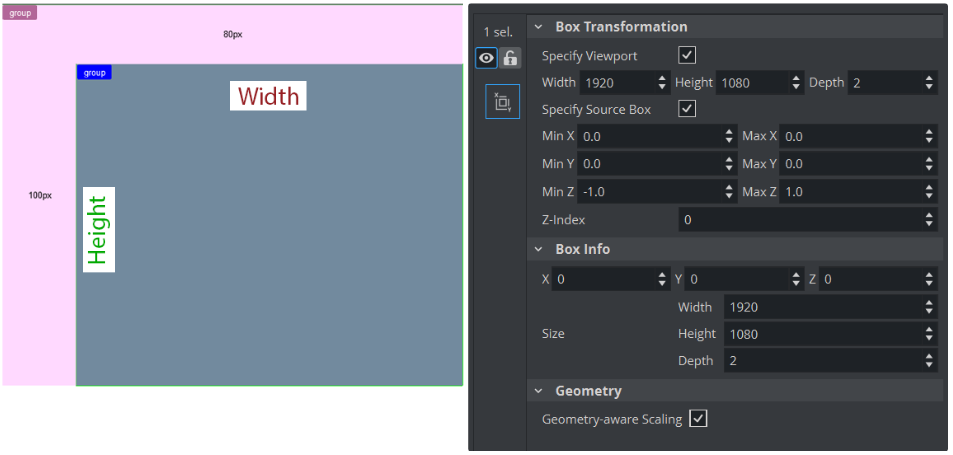
The Box Transformation defines its objects mainly by width and height, the aspect ratio and the behavior of the box or container it is placed within, much like modern web design. It allows a flexible layout, independent of the output dimensions and is therefore used mainly for 2D graphics and flexible layouts. Since Version 5.1, it can also handle 3D objects.
Elements usually do not overlap, rotation is only available in the z-axis and there is almost no depth in the design. The z-axis is only rarely needed for technical purposes. In combination with the Flexbox plug-in, positioning is done automatically and varies from layout to layout. The measurement within a box transformation is done in pixels, or in combination with the Flexbox plug-in in percent too.
To Switch between Box- and 3D Transformation
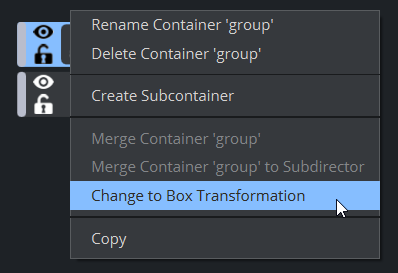
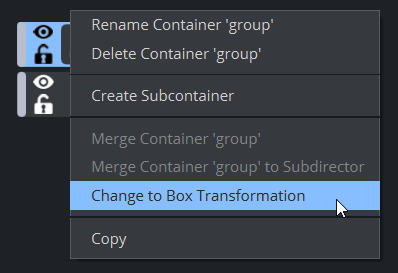
The type of transformation is automatically switched if a Flexbox plug-in is assigned. You can quickly switch between the different types of transformation modes by right clicking and selecting Change to Box Transformation or Change to 3D Transformation.
Content-aware Scaling
Box Transformation is able to perform a geometry-aware scaling. Some geometries like Noggi are recognized and scaled correctly:
Noggi scaled without geometry-aware scaling | Noggi scaled with geometry-aware scaling |
|---|---|
Content-aware scaling is currently supported for:
Text
Noggi
Rectangle
Filecard
3D Objects Support for Box Transformation
Since Viz Artist version 5.1, Box Transformation can handle 3D objects using the new parameters added for depth and z coordinate control.
We added depth values and z values for Box Transformation and FlexBox plug-ins, in the FlexBox plug-in we have a flag to control if we want FlexBox to control Box Transformation's depth/z values or not, the fag also controls auto modes of Box Transformation.
Box Transformation
min/max z for source-box: Specifies the min/max values for z in the source box.
Depth for viewport: Specifies the depth value of the viewport.
Z and Depth for box info: Specifies the z position and depth value of Box Transformation.
3D Content Section in FlexBox Plug-in
Update BoxTransformation flag: This flag is enabled by default, if enabled, the flex box controls the z, depth, and auto mode for source-box and viewport of Box Transformation and x/y and width/height values of box info in Box Transformation. If it is disabled, FlexBox just controls the x/y and width/height values of box info in Box Transformation.
Box Transformation Z: Control the z value of box info in Box Transformation.
Box Transformation Depth: Control depth value box info in Box Transformation.