The Toggle plug-in is used to establish a Toggle-layer in the master scene and acts as a placeholder for the contents of one or more graphical items. This toggle is used to establish the location of a placeholder for the insertion point of the object scene into the master scene. In other words, a Toggle-layer is actually a combination of this toggle placeholder and a linked Director on the Stage. The toggle container, together with a director of the same name, is what defines a layer.
Implementing multiple Toggle-layers creates the ability to place graphical items into several logical placeholders simultaneously, allowing multiple "layers" of graphics to be shown on-screen at the same time.
Note: Layer, in Transition Logic terms, does not lend itself to how the term layer is understood with most 2D applications. In Viz Artist, Toggle-layers, or more commonly just layers, refer to any segment of a graphics package which requires independent control.
A toggle-layer needs to be created for anything in the graphics package which requires independent control. Layers may or may not be allowed to be on-screen simultaneously. All toggle-layers reside in a common scene known as the master scene. This master scene requires at least as many toggle-layers as there are independent items to be shown on screen at the same time, for example lower-third, over-the-shoulder, current time and temperature, etc. It may even be as complete as containing the additional toggle-layers needed to display the entire graphics package. Additional graphics often include full-screens, a breaking news banner, and a locator, to name a few.
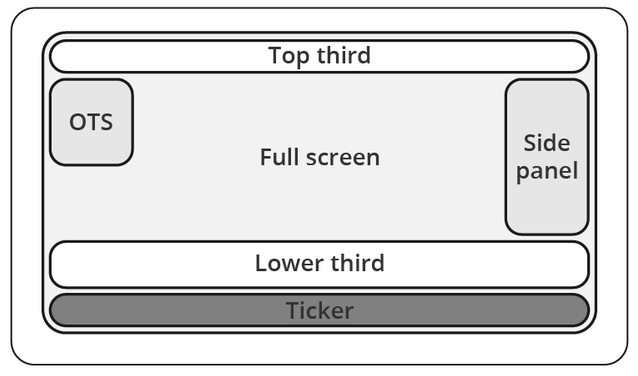
In the example above, it would be possible to place the top-third, lower third, and a news ticker in the same toggle-layer. However, only one of those items could have been on-screen at any given time. If the news ticker and the lower-third need to be on-screen at the same time they have to be in different toggle-layers. Creating placeholders for logical layers of graphics is done using the Toggle plug-in, which lends its name to the term toggle-layer. Incidentally, since it usually would not be useful to have both the top-third and lower-third on screen at the same time, as their use would normally be one or the other, it could be beneficial to place both the top-third and lower-third in the same toggle-layer, depending on the design.
Residing in different logical layers also means that their animations may affect each other. For example, having the lower third and news ticker On Air at the same time may for instance push the lower third further up the screen to make room for the news ticker.
See Also