DataCamera
The DataCamera plugin controls camera position and target according to the incoming data.
If the container that the plugin controls has child containers, then the specified camera will lock its position to the first child container and the destination of the camera will be locked to the second child container. In this case the data should be of the following format:
DATA=<camera> <x position> <y position> <z position> <x target> <y target> <z target>;
Note: Position and target values are used as offsets from the child containers location.
If the container doesn’t have any child containers then the data should be of the following format:
DATA=<camera> <x position> <y position> <z position> <pan> <tilt> <twist>;
Note: Camera position change is relative to the container that the plugin works on.
The plugin works in two different modes: first, the data contains both the camera ID, the position and target of the camera and second, the data contains just the camera ID and the position and the target of the camera are calculated from the center of the first two children of the container. In the second mode the container must have two children. The center of the first child will determine the center of the camera and the center of the second child will determine the target of the camera.

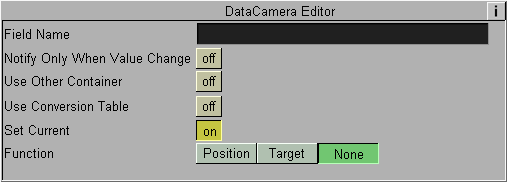
Unique Parameters
-
Set Current: Defines whether a camera switch in the render window will occur if the incoming data refers to a different camera than the current camera.
If set ON, then when ever incoming data will refer to a camera other than the current camera selected in the render window, the camera will switch to the camera defined in the incoming data. When set OFF, the camera defined in the incoming data will be moved but the current camera will remain the same.
-
Function: This parameter is inactive. The parameter is kept for backwards compatibility only, and should not be used.