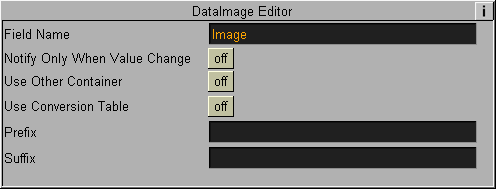
DataImage
DataImage Changes the image/texture applied to the container.

The data specifies the name of the image to be applied to the container.
Format
Image names should have the format:
-
IMAGE*<name>, where<name>is the full path to an image in Viz images library. The prefixIMAGE*can be omitted from the name. -
BUILT_IN*IMAGE*<name>: for special built-in images like VIDEO1, VIDEO2…
Note: The container has to have an initial image attached to it in order for the plugin to take effect.
Example
A container with three children and with a DataImage plugin attached to it.
If the Field Name is IMAGES[3] and the data is entered as IMAGES[0-2]=IMAGE*image1, IMAGE*image2, BUILT_IN*IMAGE*VIDEO1; then the first child will show image1, the second image2 and the third will show VIDEO1.