Activate the VizrtCompositor plug-in.
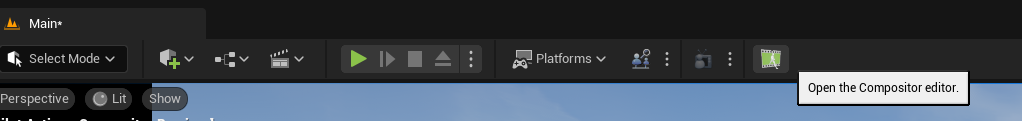
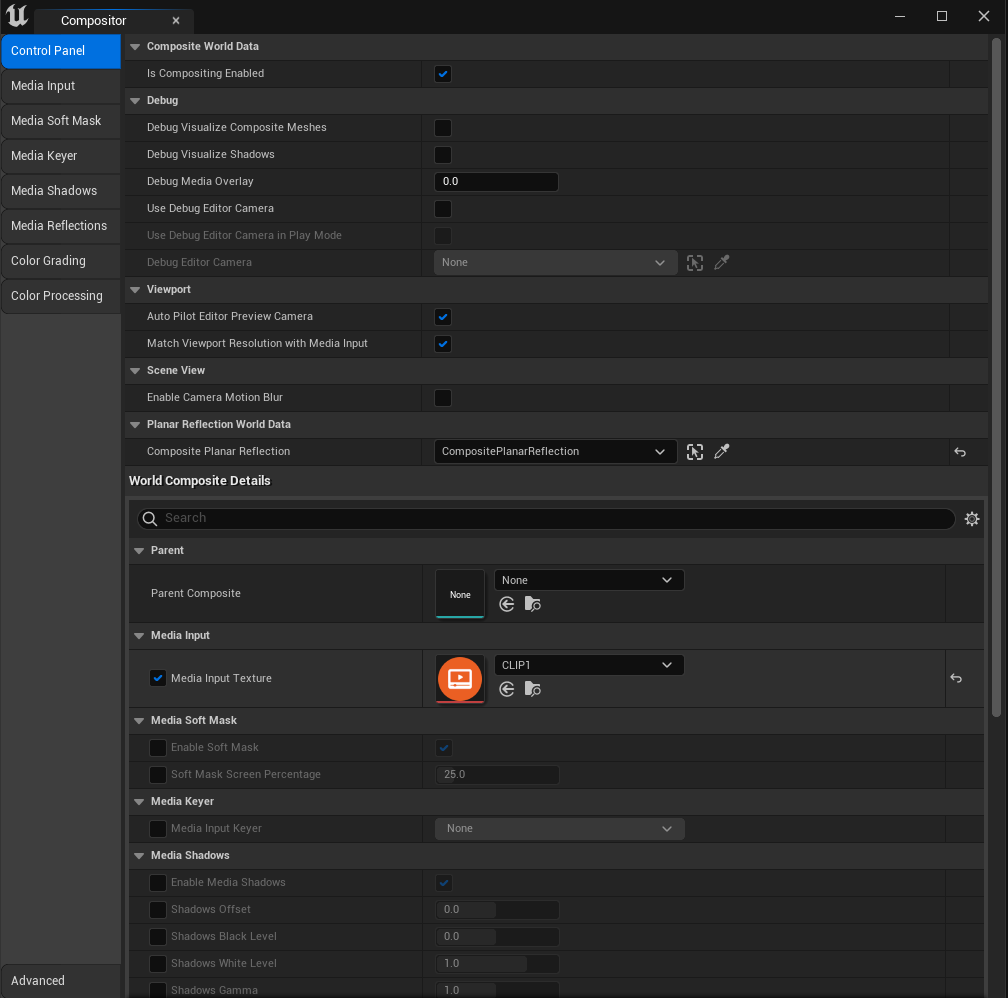
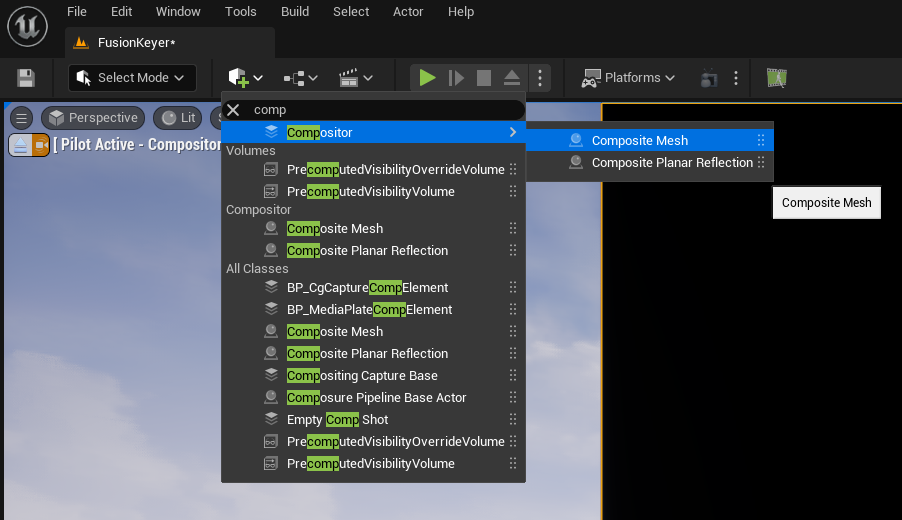
We need to add Compositor to the World and after that we see this window:
If we want a Clip coming from Viz as a background we should add the CLIP1 Texture in the Media Input as in the picture.
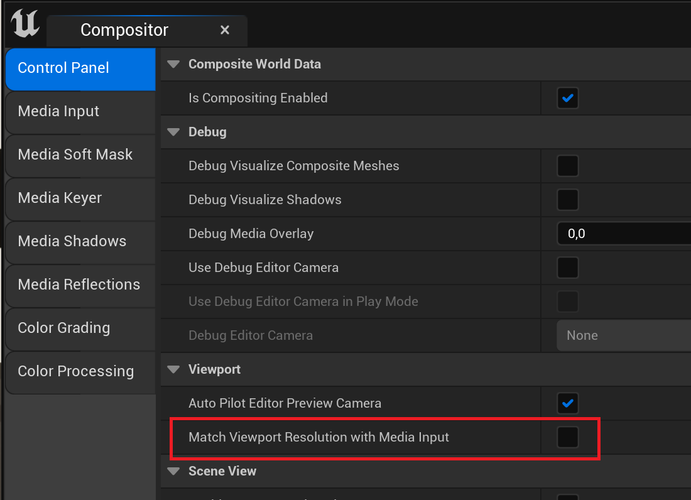
Note: If the Unreal output is being sent to Viz Engine through an AUX asset with the Overscan option set to true (used when Lens Distortion is active), the option Match Viewport Resolution with Media Input must be set to False.
We need to drop the Composite Mesh into the level.
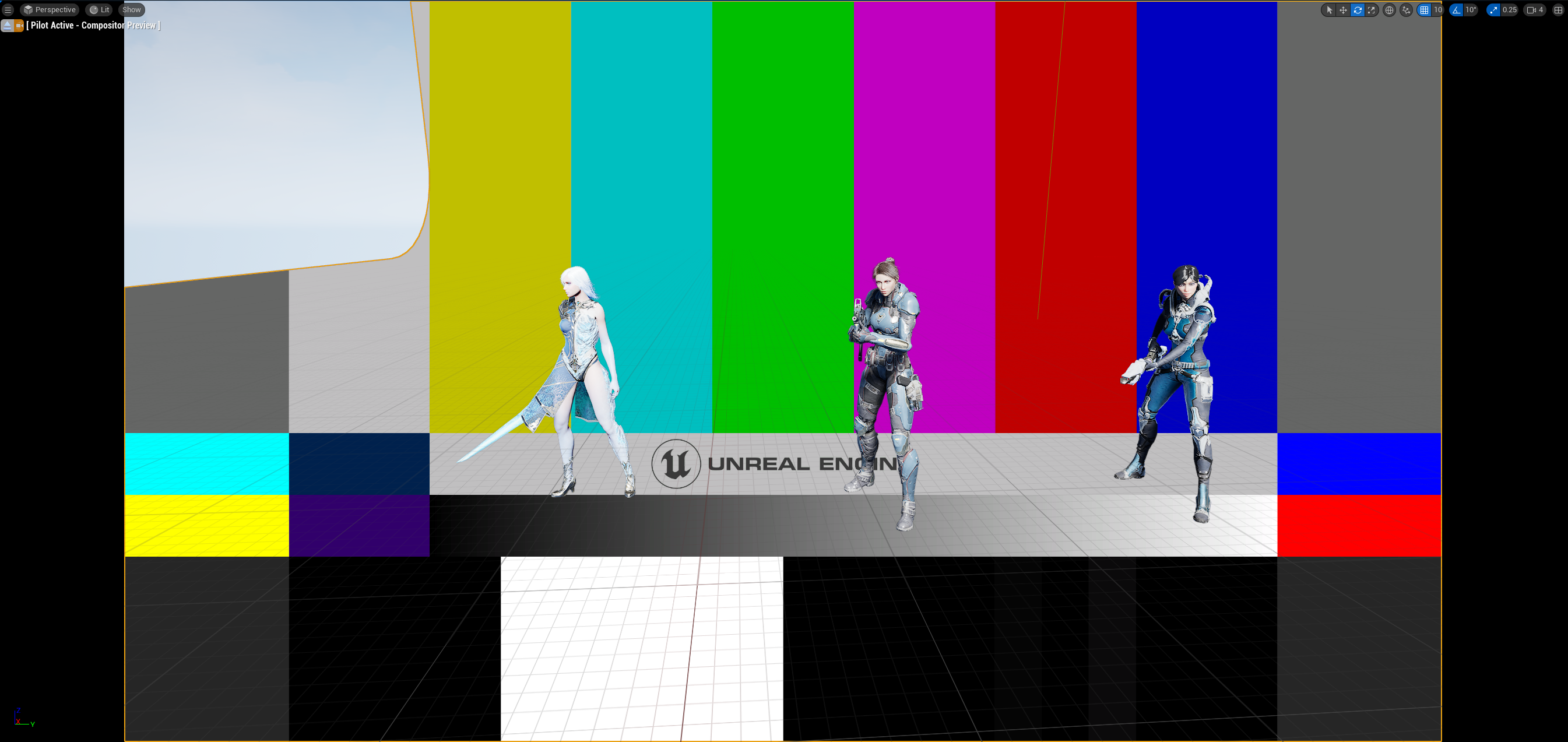
After dropping the Composite Mesh into the level we have the following:
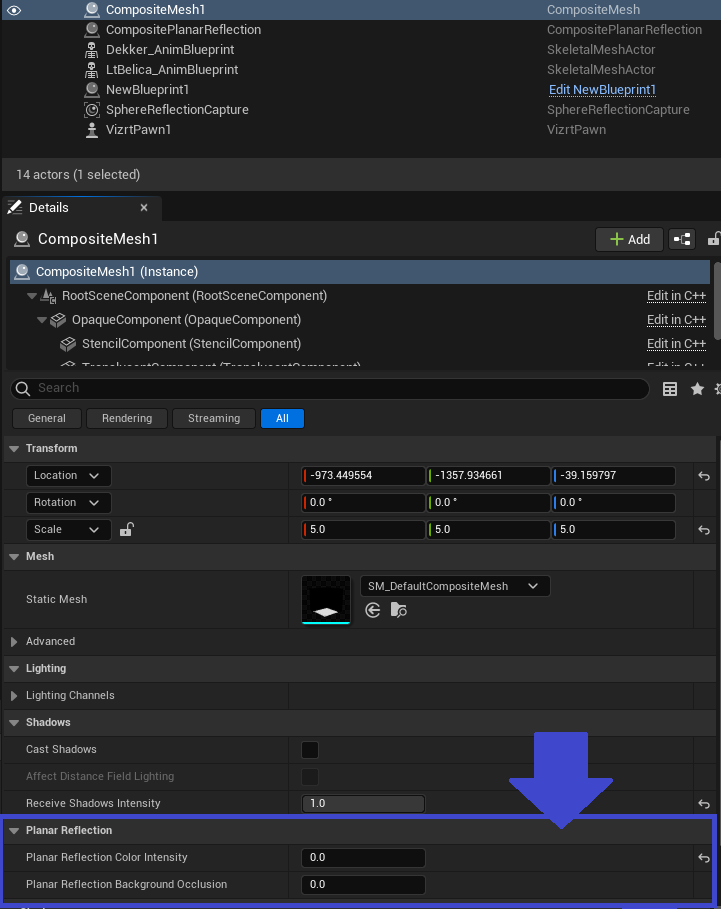
To add the shadows, we have to access the CompositeMesh's Details panel and change the field below to a value greater than 0.
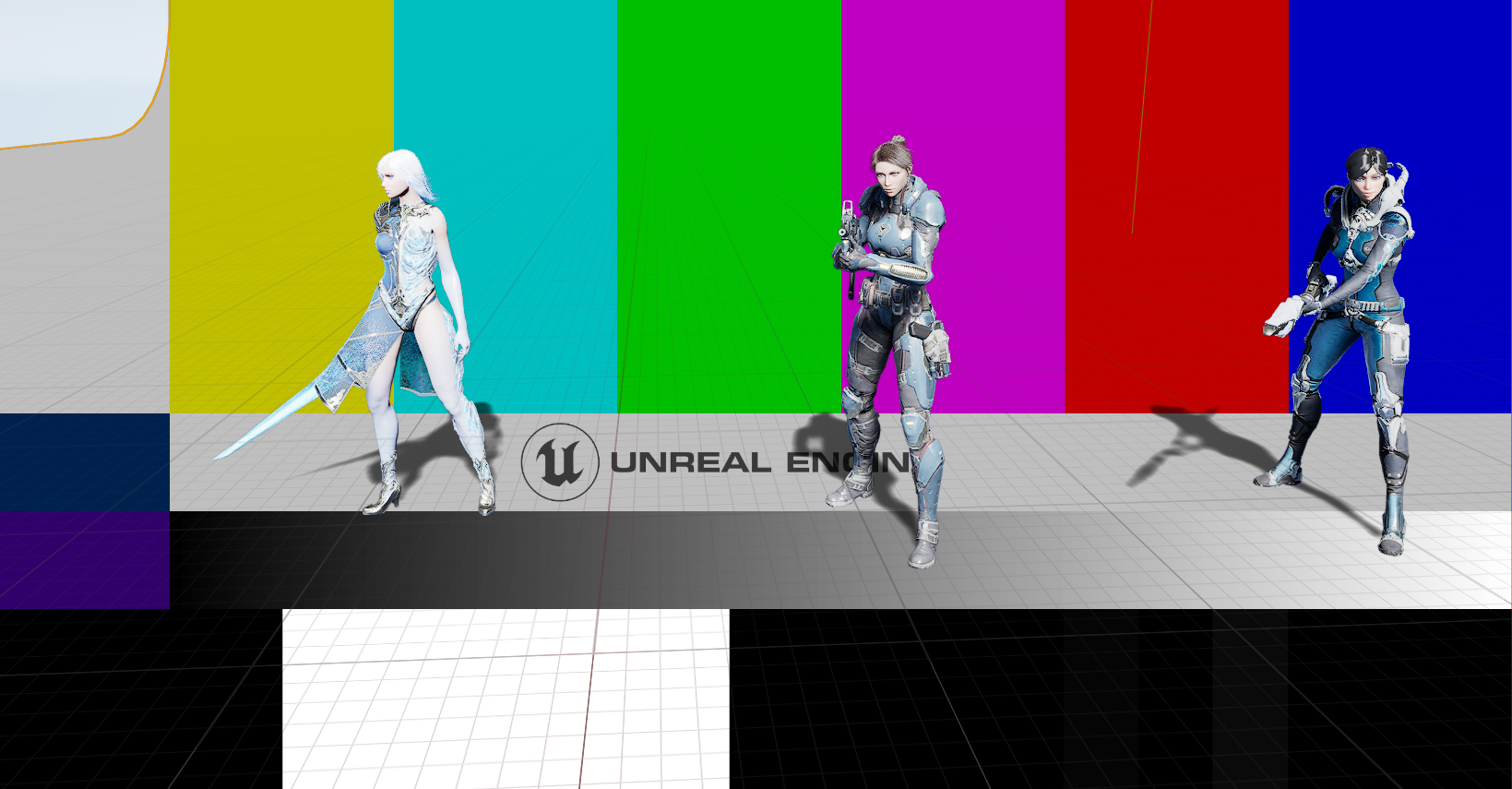
This gives the shadows from the example meshes in the composite mesh.
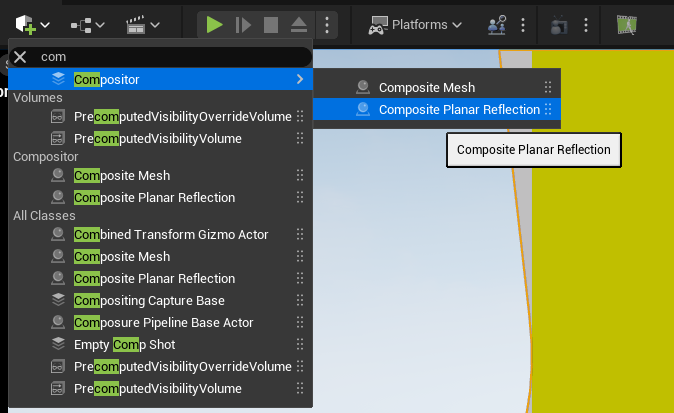
To add the reflections we need to add a Composite Planar Reflection to the level.
In the Composite Planar Reflection Details panel, we add our actors to the reflection capture:
Something like this:
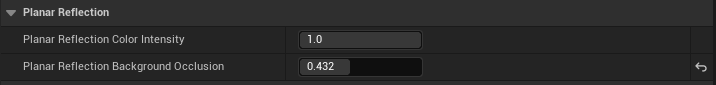
After adding all the actors we want to reflect to the Planar Reflection from the Compositor, we just need to go to the Composite Mesh and change the Planar Reflection fields:
(different values give different results)
In the end of this process, we have this:
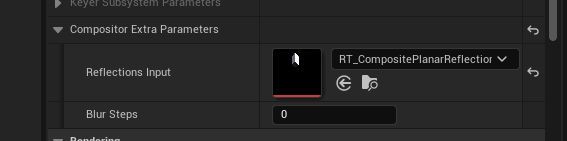
With the added ability to blur the reflections, we now have to also do the following in VizrtPawn (even if you are not blurring the reflections):
Warning: If transparent objects are composited using the Vizrt Compositor, please make sure the Anti-Aliasing Method in Project Settings > Engine - Rendering > Default Settings is NOT set to Temporal Super-Resolution (TSR).