The Viz Precision Keyer is now available as an Unreal Integration with the Unreal Engine 5. This is a quick guide to help set up the Keyer in the Unreal Engine with the Vizrt Compositor plug-in.
Warning: Do not use Temporal Anti-Aliasing methods (Temporal AA and Temporal Super Resolution) with the Compositor and Keyer as this leads to possible artifacts on the image (similar to key and fill being out of sync). On the project settings set the Anti-Aliasing to FXAA or MSAA.
Precision Keyer Basics
Sending the Clip and Matte Scene
To send the Clip scene in Viz Engine and have it playing in Unreal:
Grab CLIP1 from the plug-ins.
Add to the Media tab.
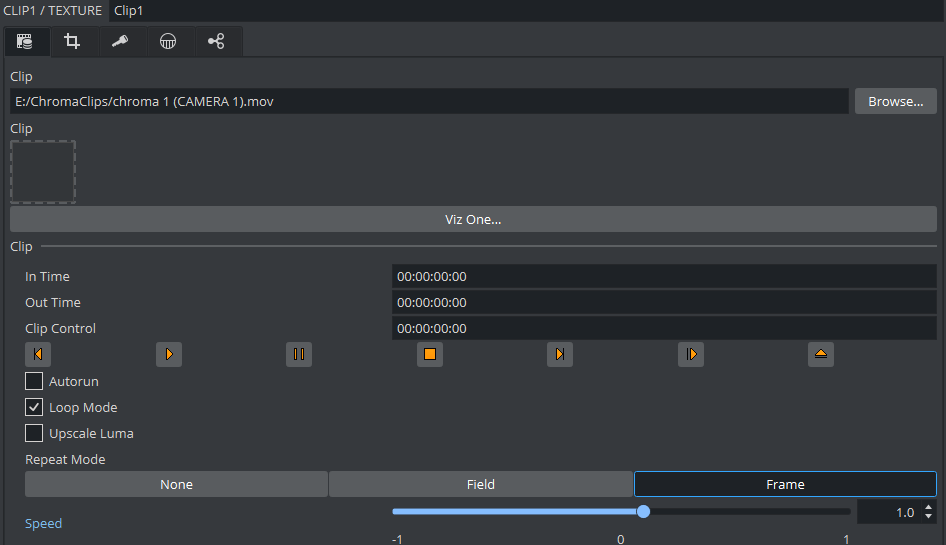
Add a clip.
Make sure you are sending the Original clip if you want to change parameters with Viz Arc
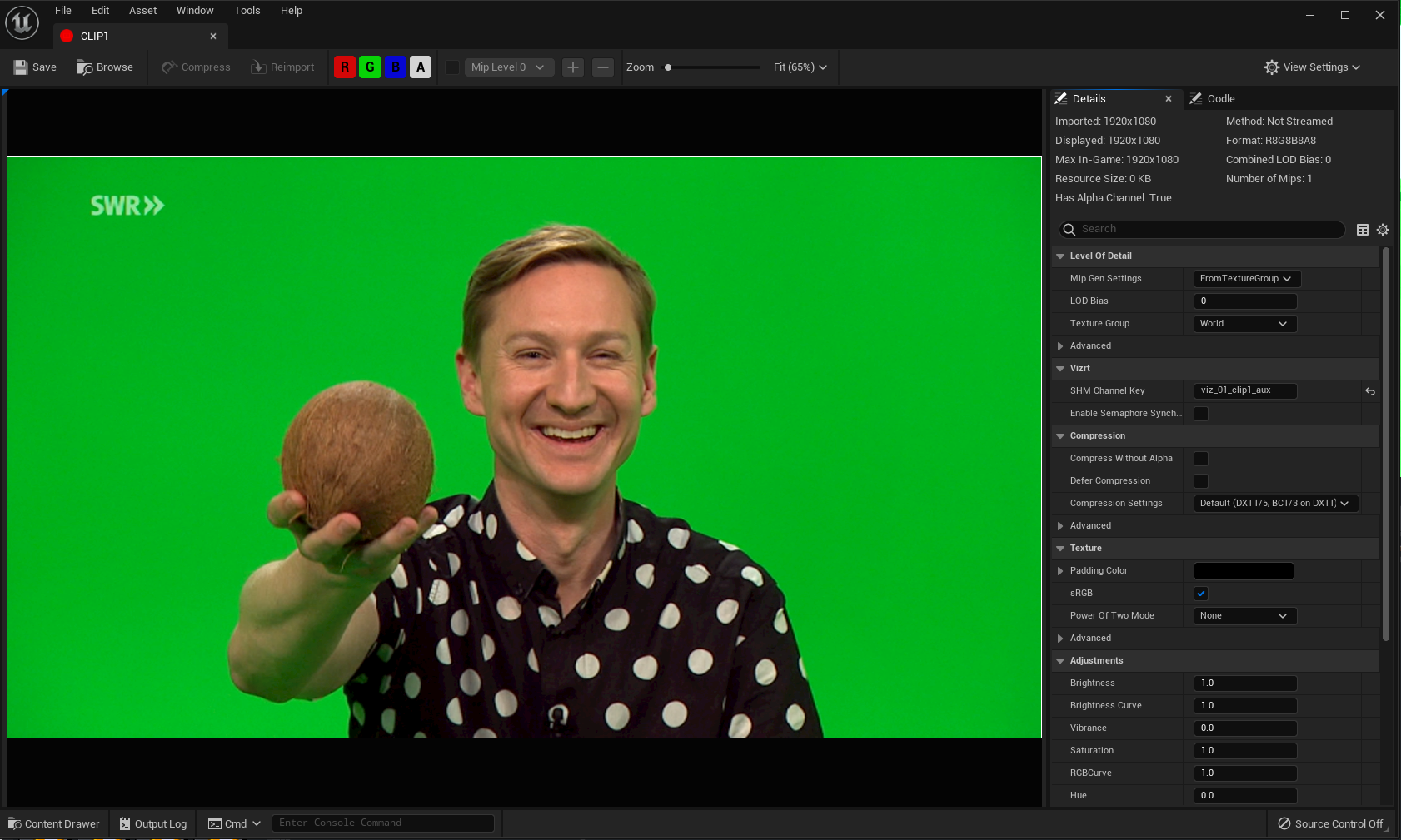
In the Unreal Engine, find the CLIP1 asset. It receives the clip when in play.
To send the Clip scene in Viz Engine and receive it in Unreal:
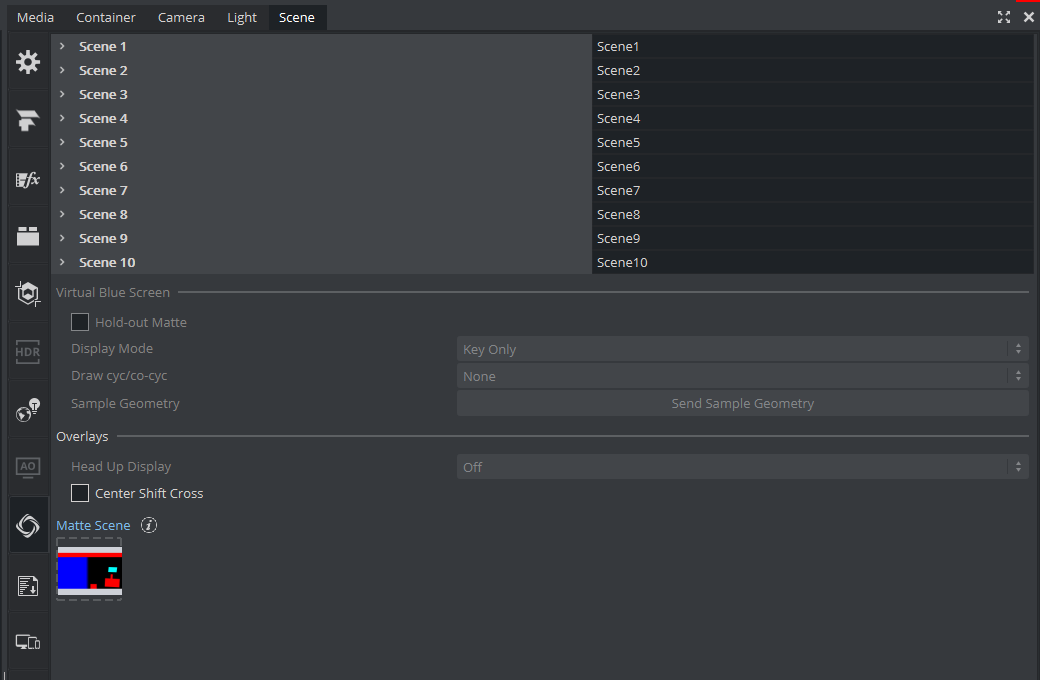
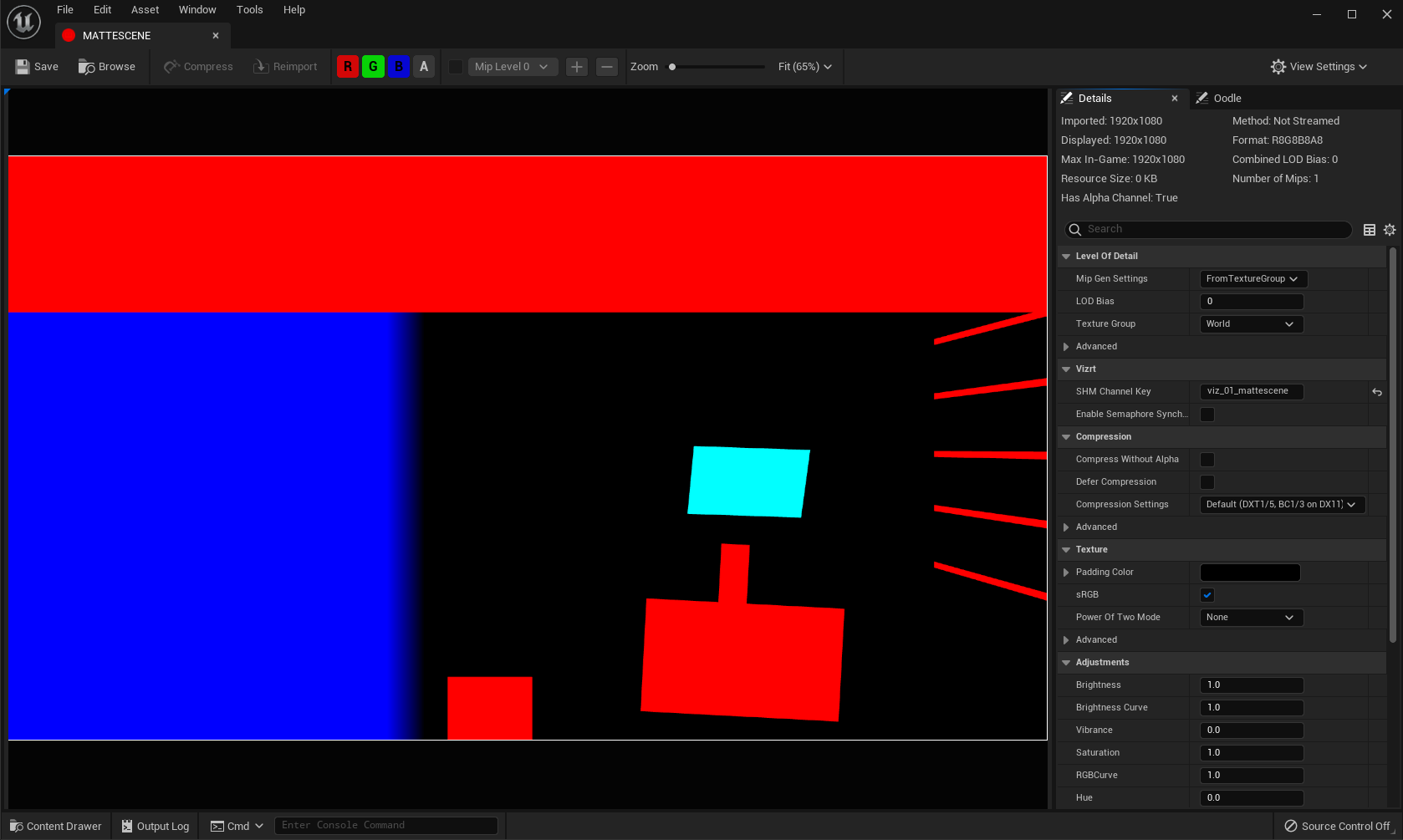
Add a Matte Scene in Viz.
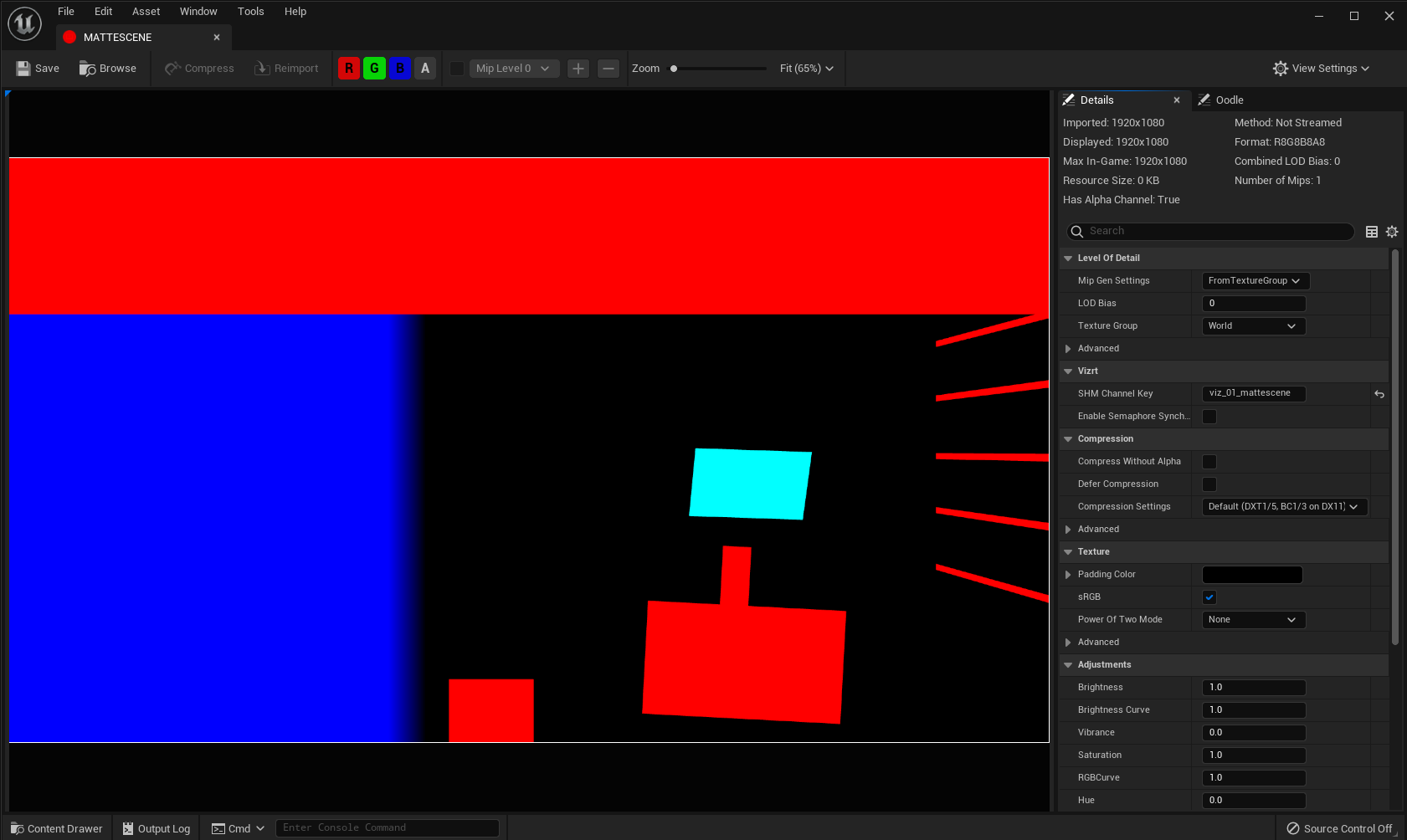
In the Unreal Engine find the MATTESCENE asset, it has the matte scene when in play.
The process to send a LIVE input is the same as with the clip, but using LIVE1 as the asset.
Setting up the Keyer
Unlike previous versions, the Precision Keyer is rendered via a subsystem. The Media Input follows the Compositor (when available) media input so that should happen automatically when using the Compositor plug-in. This simplifies the setup when we are also using the Compositor plug-in.
The UE Precision Keyer can now be synced with Viz Engine and Viz Arc. As soon as the parameters change on Viz Arc, they are synced with Unreal Engine. Some small tweaking can be done via Viz Arc.
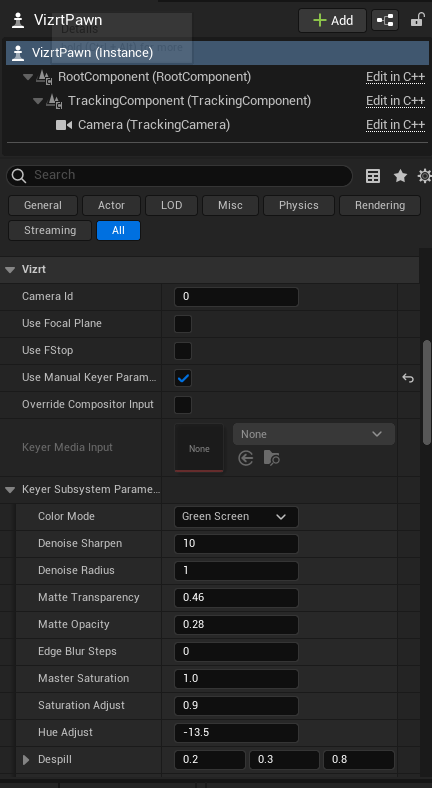
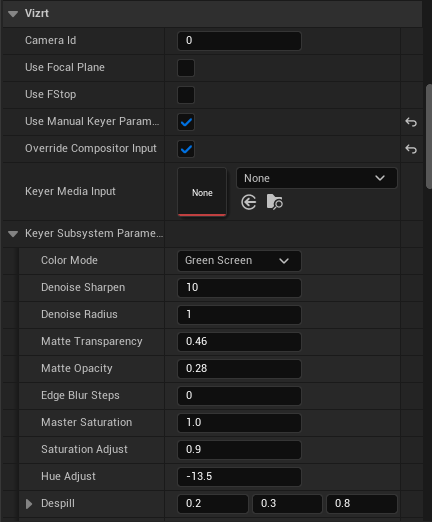
If for some reason we want to have Unreal overriding the parameters that come from Viz, the Keyer settings are now on a separated tab in the VizrtPawn object. To do so we need to tick Use Manual Keyer Parameters.
If we want to override the Compositor media input (or if we do not have a Compositor in the level) we need to tick Override Compositor Input.
Using the Compositor Plug-in
Setting up the Composite Mesh
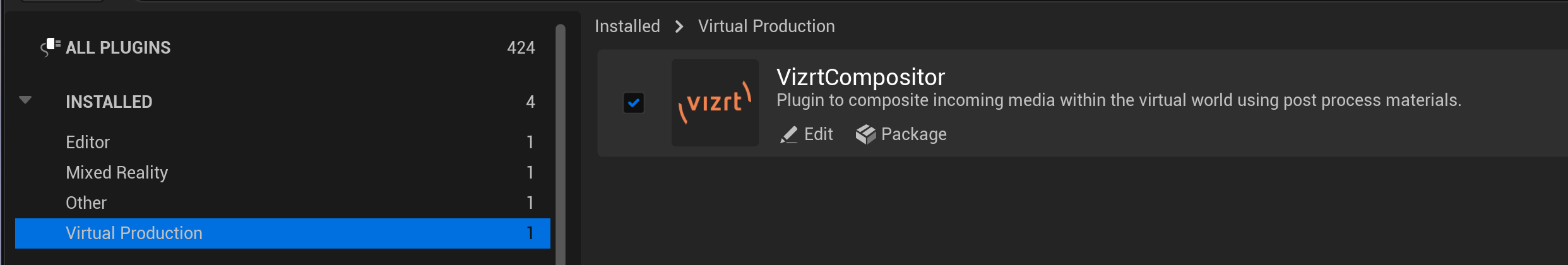
If the plug-in is not activated by default we need to activate it.
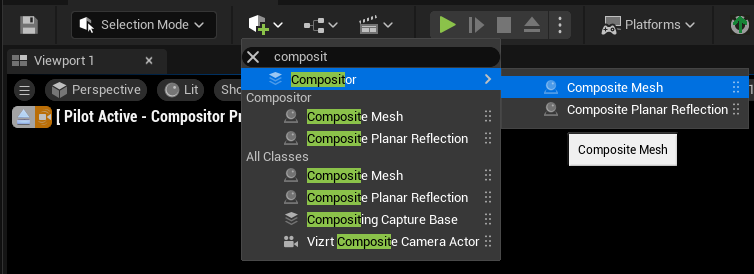
We need to drop the Composite Mesh into the level.
After dropping the Composite Mesh into the level we have the following:
Note: When using more than one Composite Mesh, make sure that the Render CustomDepth Pass toggle is active on both OpaqueComponent and StencilComponent for each Composite Mesh. Not having active on all the meshes could lead to color artifacts and differences between the meshes.
Setting up the Composite Planar Reflections
For the Shadows and Reflections, refer to Compositing in UE5.
Setting up the Media Input and Keyer
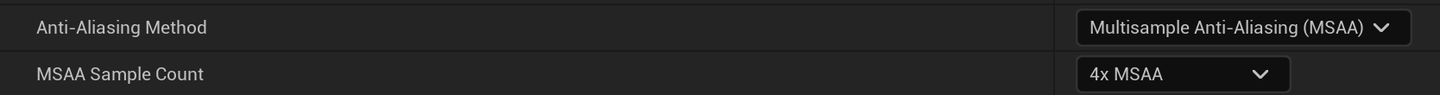
Make sure you have the following activated on your Project Settings.
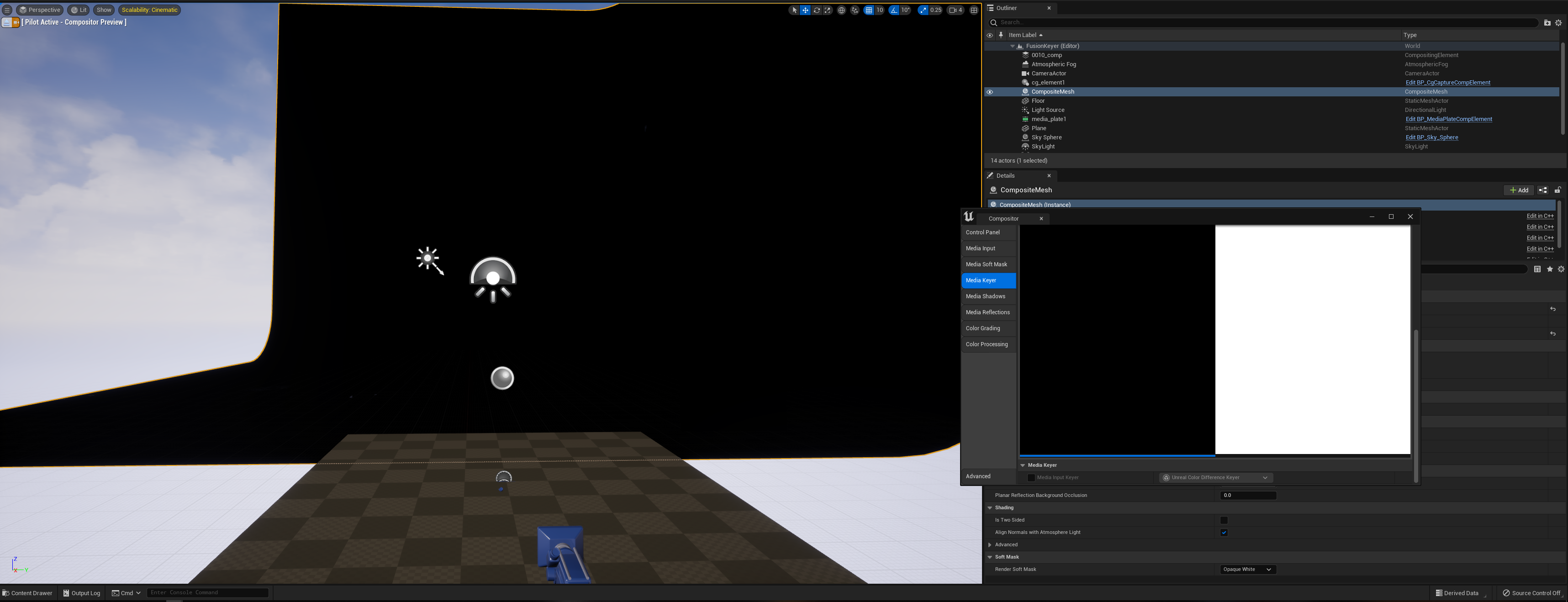
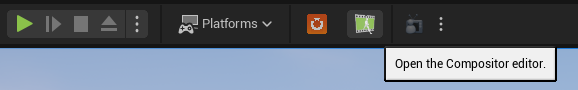
To change Compositor settings we need to open the Compositor Menu.
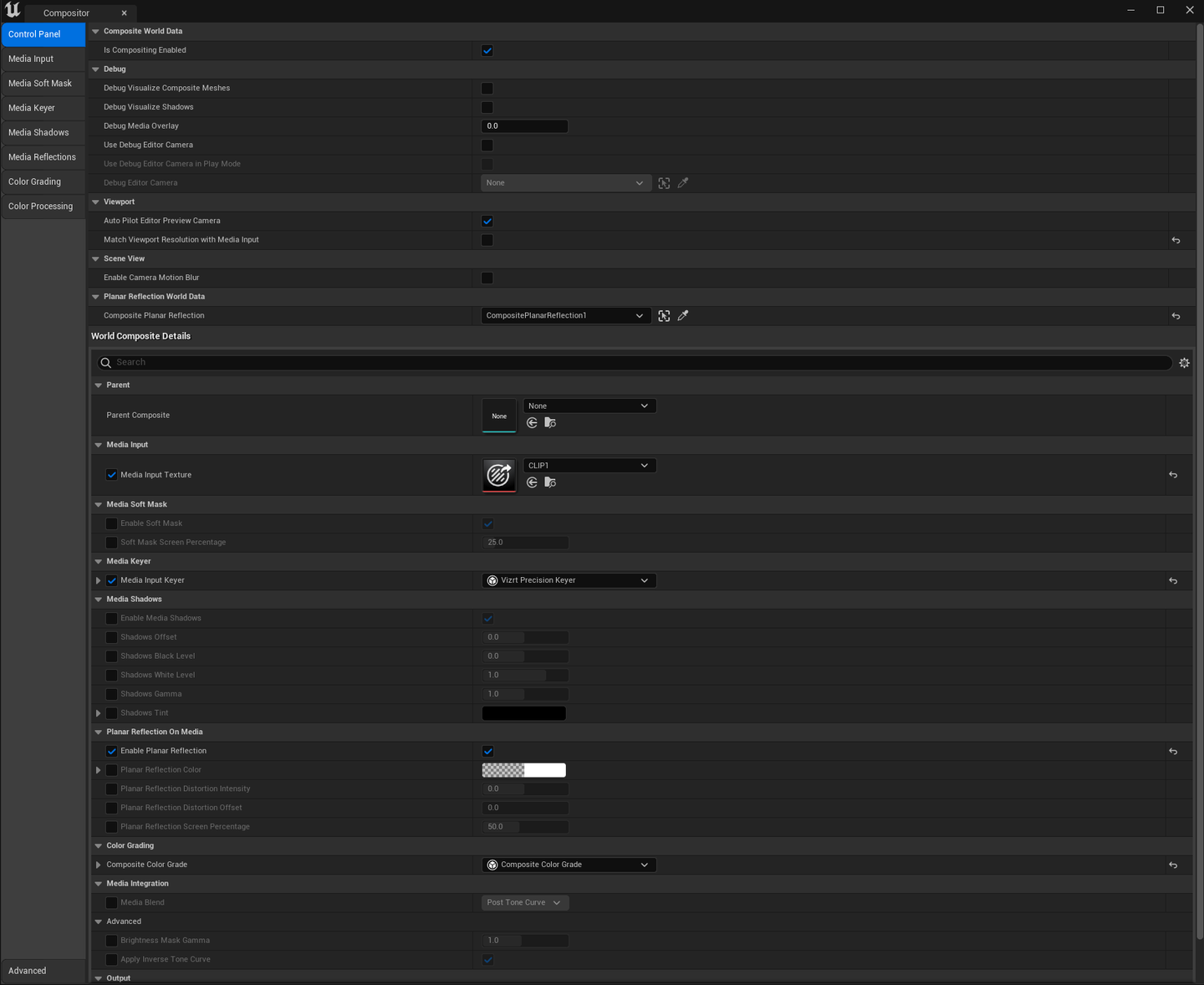
That shows the following menu.
In the media input tab, select the input to use for the compositor.
To setup the Keyer go to the Media Keyer tab and select the Vizrt Precision Keyer
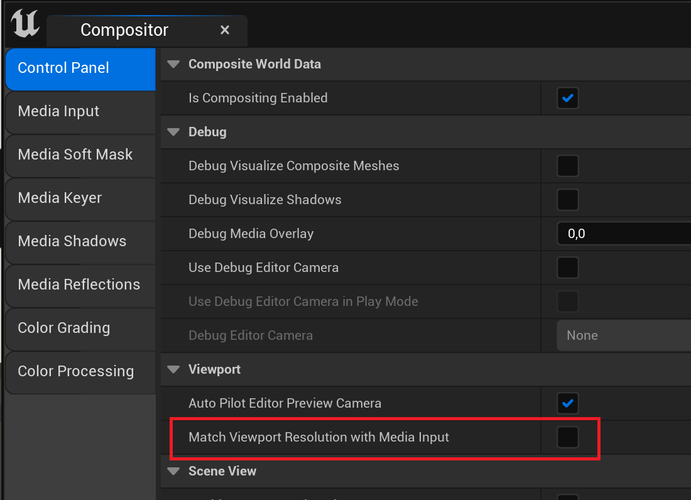
Note: If the Unreal output is being sent to Viz Engine through an AUX asset with the Overscan option set to True (used when Lens Distortion is active), the option Match Viewport Resolution with Media Input must be set to False.
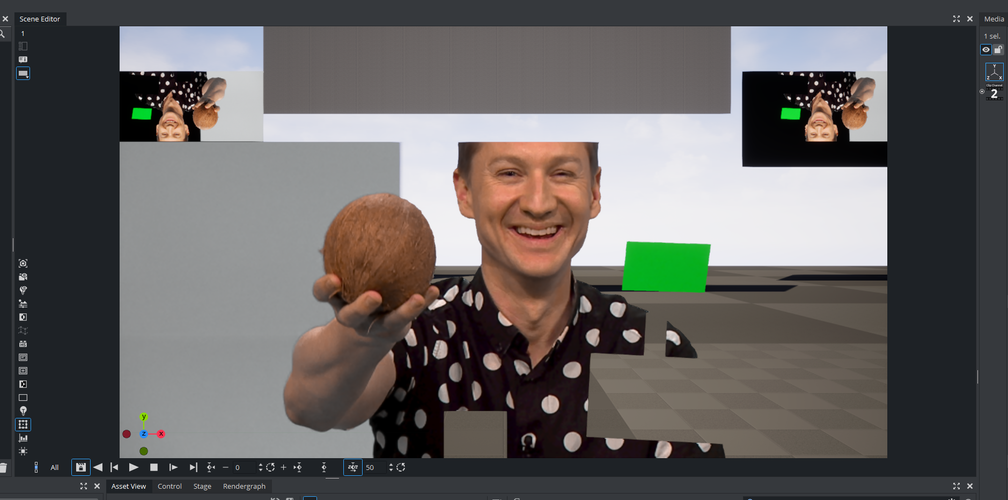
This is the result from the Precision Keyer:
If we have a matte scene the result reflects that.
This also shows on the Viz Engine side if the AutoCapture is properly set up.
Setting up the AutoCapture to Share the Result with Viz Engine
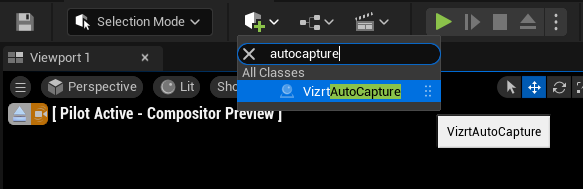
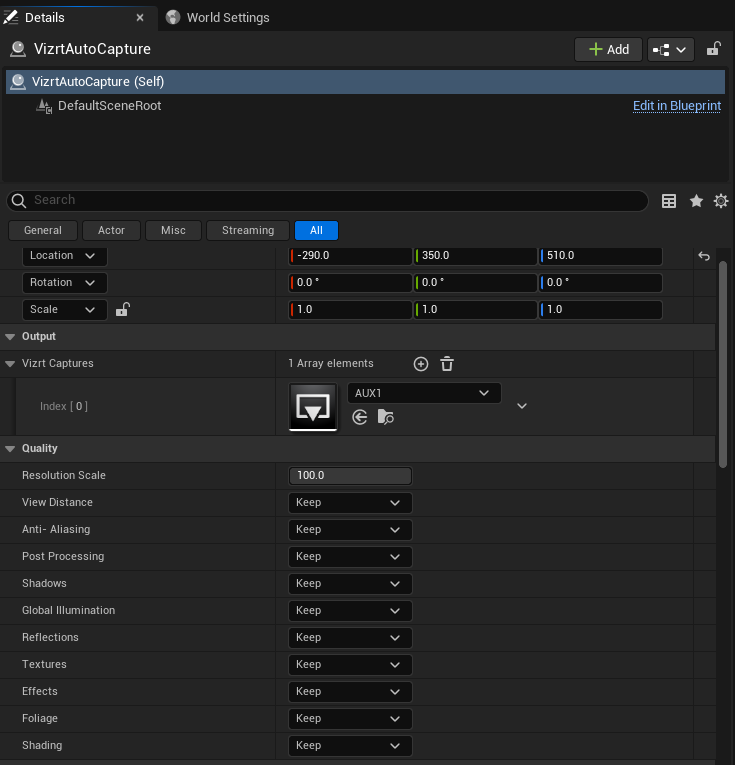
Drag the VizrtAutoCapture into the level.
Make sure it has AUX1.
When playing the level (PIE or Game Mode), the output is shared with Viz Engine.
Warning: If transparent objects are composited using the Vizrt Compositor, please make sure the Anti-Aliasing Method in Project Settings > Engine - Rendering > Default Settings is NOT set to Temporal Super-Resolution (TSR).
See Also