
Template Builder User Guide
Version 2.2 | Published December 21, 2021 ©
Script
The Script functionality provides the ability to use scripts to control the fill-in forms of Pilot Edge templates.
Scripts are written in TypeScript, and access the template via a provided Script API named vizrt.
It allows users to customize templates look and behavior dynamically. This section describes how to use the script editor, and access the values of the fields supported in Template Builder.
These are the following topics:
Example Script
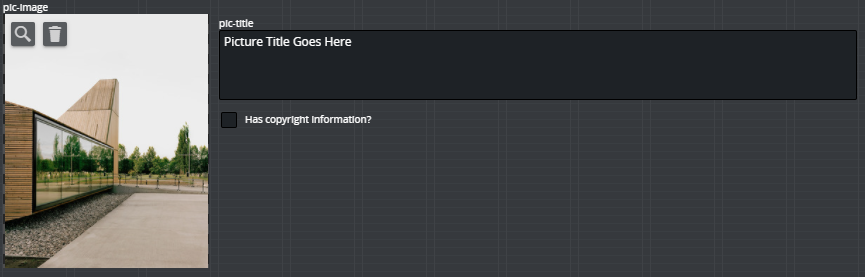
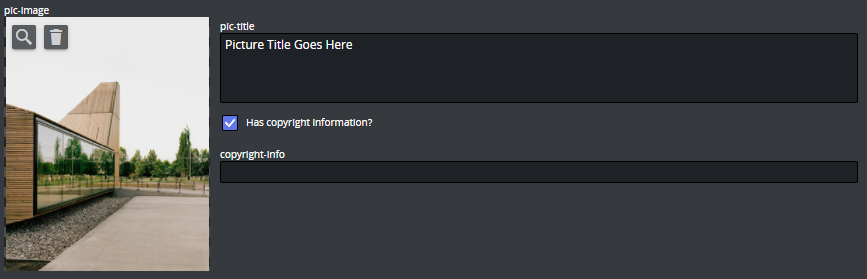
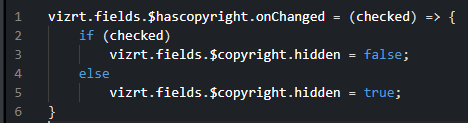
In this example you have a template with a picture, title and optional copyright information, You want the copyright information field to only be visible if the user checks "Has copyright information?".


To support this, the following script is sufficient:

How to Use
The script editor can be used docked or undocked from the Template Builder. While undocked, you can adjust the size of the window for a smoother experience.
There is a search option, you can access it by clicking the icon
within the script editor.
The script also provides error messages depending on the problem. It will show compile or run time errors.
Compile Error
Run Time Error
Read Field Values
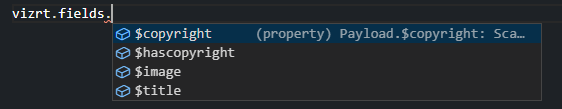
When using the scripting tool in the template, in order to read values of the individual fields, they must be accessed through the global name space vizrt.fields (for example, vizrt.fields.$singleline.value).
Note: Writing $singleline.value instead of vizrt.fields.$singleline.value will not work, and will give a Compile Error.
The script executes when a graphic element is opened or created with the scripted template in Pilot Edge.
In Template Builder, the script is also re-loaded and restarted when there are changes made to it.
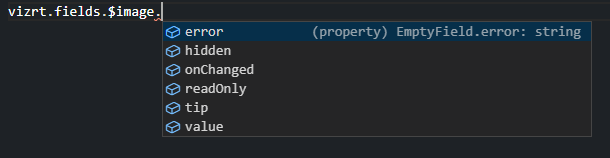
By typing vizrt.fields, the editor's autocomplete will show you the available fields to choose from.

You can read values, and generate an onChanged response of a value.
You can also access the properties read-only and hidden of the Vizrt fields.

-
onChanged: A property on fields that you can set as a function, and if you do so, this function is called whenever the value of the fields changes, and gets the new value as an argument . If this is not set, it will be null.
-
readOnly: Read and write boolean access, to whether the field should be editable in the form or not. If false , the field and its input elements are editable in the UI. If true , they are read-only and greyed out in the UI, but are accessible, saved and loaded as part of the payload.
-
hidden: Read and write boolean access, to whether the field should be editable in the form or not. If false , the field and its input elements are present and visible in the UI. If true , they are hidden from the UI but are accessible, saved and loaded as part of the payload.
Image and Video
With the image and video fields, the script can only access some metadata from the file.
Unsupported Fields
Some of the fields are currently not supported by the scripting API. These are the following:
-
Date
-
Date and Time
-
List
-
Geometry
-
Material
-
Map
-
Font
-
Color