
Viz Mosart User Guide
Version 5.2 | Published April 05, 2023 ©
Template Router Keys
You can re-route a template to an alternative end point, through an accessory, often to a new crosspoint.
Note: Template Router is the new name for what was previously called Wall Manager. This is a pure name change, the functionality has not changed.
Working with Template Router Buttons
As an example, a template router button can be created that will re-route any template that is dragged onto it, to a screen in the studio. This is achieved by defining the crosspoint for the studio screen in to the button.
Then, a user can then drag a template (for example a PACKAGE) on to the template router button. The user's template is then merged with the accessory template (here a studio screen) that has been allocated to the button, and the original package content is displayed on the screen.
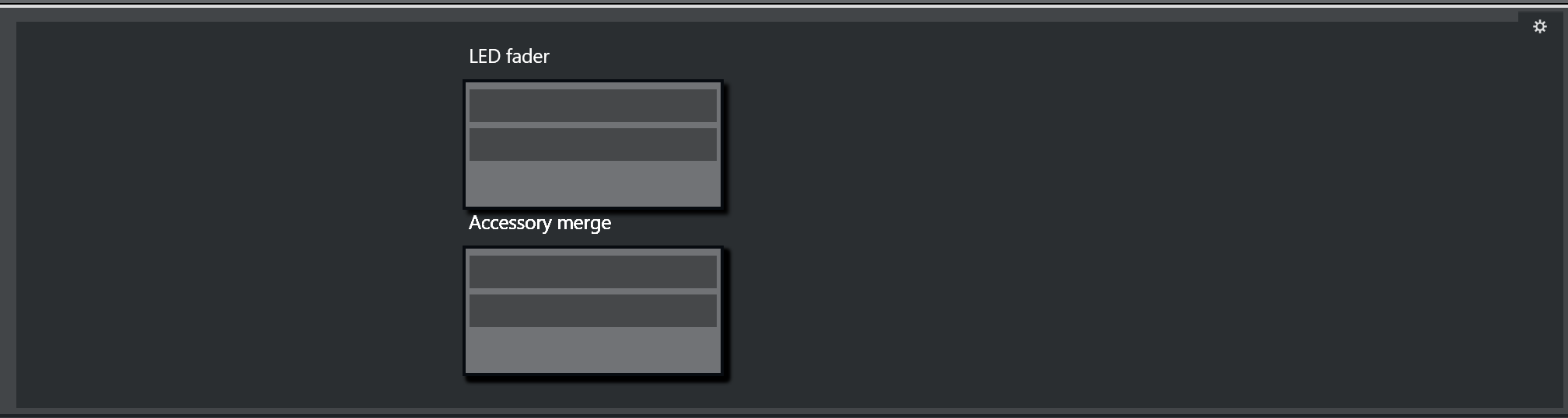
To Create a Template Router Button
-
From Viz Mosart main menu, select Tools > Keyboard shortcuts.
-
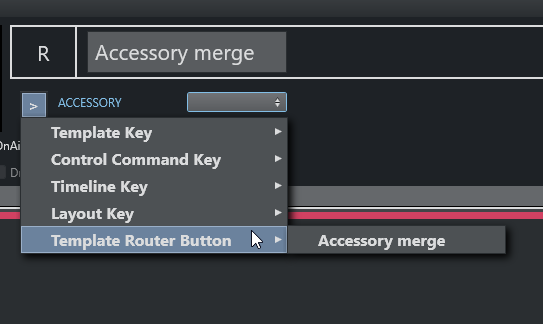
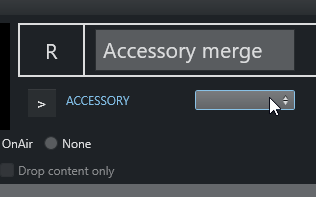
Click the blue arrow next to ACCESSORY.

-
Select the option Template Router Button > Accessory merge.
-
Attach an Accessory template.

For further details about Accessory templates in the section Template Router.
The section Template Router also describes how button placement inside the Template Router canvas can be modified.