
Viz Artist
Version 3.11 | Published August 27, 2018 ©
Justifier
![]()
The Justifier plug-in enables you to animate the justification of an object using the object’s height, width or depth as its coordinate system rather than using the Viz Artist/Engine coordinate system.
This plug-in acts on the local space of the container it is attached to. So a parent container can be used to rotate the container for use of arbitrary (world space) axes.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Transformation
This section contains information on the following topics:
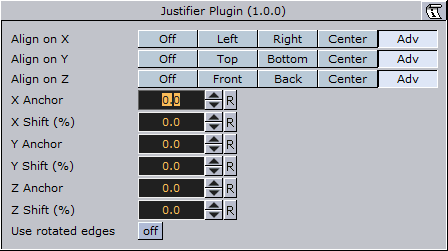
Justifier Properties

-
Align on X, Y and Z: Aligns the position. Left, Right and Center enables the Anchor option(s). Adv (advanced) enables the Anchor and Shift option(s).
-
X, Y and Z Anchor: Sets the offset for the alignment.
-
X, Y and Z Shift (%): Sets the shift of the position values to specify alignment between left/right, top/bottom and front/back (e.g. an Anchor at 50.0, Shift at -10%, gives an Anchor at 45.0.). Range is -100 to 100.
-
-
Use rotated edges: If this is set to true and the container has been rotated, a new axis aligned bounding box will be used to computed the alignment. (I.e. a non rotated bounding box completely containing the rotated container).
To Justify an Object
-
Create a container that can only move up and down.
-
Add the Justify plug-in on the container.
-
Set Align on X to Center.
-
Set Align on Z to Center.
-
Now the container can only be moved along its y axis.
-
-
Use the X Anchor and Z Anchor to move it along the respective axis.