Viz Vectar Plus User Guide
Version 1.2 | Published April 12, 2022 ©
Working with Title Pages
Creating a Title Page
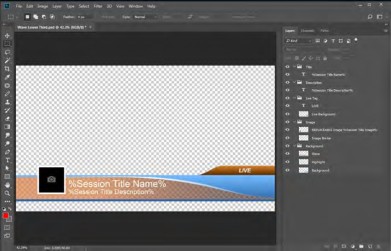
You can create Title pages and graphics in Adobe Photoshop® and display these as images in (for example) as DSK.


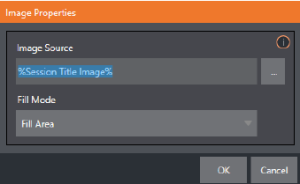
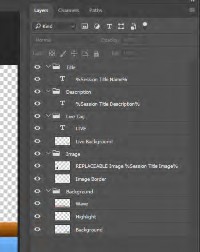
To make an image replaceable, add the string REPLACEABLE to the layer’s label in Photoshop. You can even assign a DataLink key to the layer in the same fashion, naming the layer in the format REPLACEABLE %twitterpic%, for example.
Title Pages in Viz Vectar Plus
-
Loading a .psd file created in Photoshop into a Media Player or Buffer automatically compiles an editable title page (CGXML) file that works just like the basic Title pages included with Viz Vectar Plus.
The text remains editable, and embedded images can be marked replaceable too. -
A single Title page can be used to display a whole theme pack of CG elements, and similarly (using Data Presets) a single title page can be updated to show, for example, individual player statistics for an entire team, with a single click.
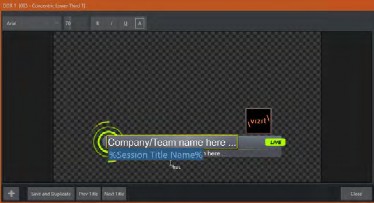
On mouse-over in a Media Player or Buffer, Title page icons display a text edit gadget in their lower-left corner.

-
Click this button (or select Edit Title in the icon context menu) to open the pop-up Title Page Editor.
-
Opening the Title Page Editor during playback is permitted, so that Title page content can be edited even during display (changes are detected and shown immediately).
Tip: The panel can be re-sized by dragging its lower-right corner, and re-positioned by dragging its title bar.
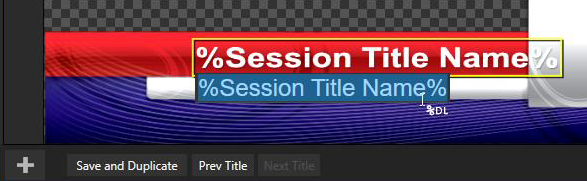
When you move the mouse over text in the Title Page Editor preview pane, a white bounding-box appears. If you click once inside the box it turns yellow, indicating the text object is selected, and a text edit field opens.

Tip: When the box is yellow, the text can be nudge either a pixel at a time using ALT + ARROW keys or five pixels at a time using SHIFT + ALT + ARROW keys.
Press ENTER or click outside the box to complete editing operations or press TAB to advance to next entry field (press SHIFT + TAB instead to jump to the prior text field).
Note that the cursor keys (left/right and up/down arrows) allow you to navigate between text fields on the current title page.
If the text edit box is open, left/right arrows change the edit point as usual, but up/down closes the edit box, and subsequent cursor key actions move to the next object.
Tip: A red line under a character or word indicates the spell-checker is questioning its spelling. Right click the word to open a menu suggesting alternatives. Click any entries shown if you wish to update the original.
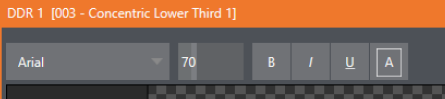
Header Tools

The header of the Title Page Editor holds an assortment of text attribute controls. These include a Font selector menu, numeric Size control, and Bold, Italic, Underline and ALLCAPS switches.
Tip: Layer and Data Preset controls may also appear here when editing a title page from a Buffer.
DataLink

Both text and images on Title pages accept DataLink keys as input. The Title Editor indicates which entry boxes accept DataLink keys by showing a custom %DL mouse pointer.

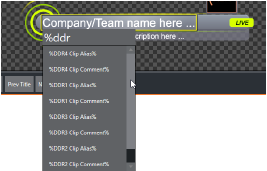
Making key entry even faster and easier to use, all available DataLink keys are shown in the drop-down menu as soon as you enter a % sign into an entry box (key names are in the format %key name%).
If you continue typing, the list shown is filtered to show only relevant key names.
A line of text or image on a title page that has been set to a key name will be automatically replaced by the current value assigned to that key when the page is displayed.
There are numerous uses for DataLink, and many ways to supply and update values assigned to DataLink keys.
For an example, refer to Manage in the Session Page.
You can also take advantage of the power and convenience of the DataLink™ web browser extension, which makes it easy to populate your title pages over the network from a web browser running on most platforms.