
Viz Plug-ins User Guide
Version 5.1 | Published December 12, 2023 ©
Max Size

The Max Size plug-in is used to set max size parameters for text objects. This allows you to have control over the space the text should use so it does not ‘overflow’ the designated text area.
Note: This plug-in is located in: Plugins -> Container plug-ins -> Tools
This page contains the following topics and procedures:
Max Size Properties
-
Default x-scale: Sets the default x-scale.
-
Default y-scale: Sets the default y-scale.
-
Max size: Sets the direction of the size to be controlled:
-
x: Controls the width.
-
y: Controls the height.
-
-
Max width/height: Sets the maximum width or height, depending on whether x or y is selected for Max size.
-
Scale y/x: Scales the y or x value accordingly when maximum width or height is reached, respectively.
-
Initialize text scale: Initializes the plug-in parameters.
To Set Maximum size

-
Add a group container to the scene tree.
-
Add a group container as a Sub-Container of the first (scaled to 1,1,1) and name it text.
-
Add a font (e.g. Georgia Regular) to the text container.
-
Add the MaxSize plug-in to the text container.
-
Click the MaxSize plug-in and set Max width to 200.0.

-
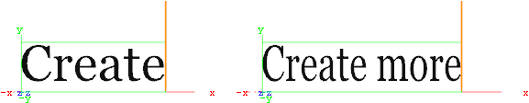
Click the font and type Create.
-
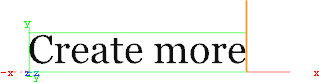
Now type Create more. This automatically scales the font’s X value as it limits itself to the Max width.

-
Optional: Click the MaxSize plug-in and enable the Scale Y parameter to automatically scale the font’s Y value.
When working with scenes that includes vertically aligned text direction, such as East Asian languages where top to bottom columns of text can be desirable, please pay attention to the vertical orientation selected in the Text editor. When the text scale is adjusted with Max size, the selected vertical orientation can affect the position of the text geometry:
-
Top: Centers the geometry at the top of the boundary. Changes to the text scale do not change the geometry position.
-
First Line: Centers the geometry at the base of the first line. Because of this, changes to the text scale also move boundary of the geometry.
-
Center: Moves the boundary when the text scale changes because the center of the geometry is not the same as the center of the boundary, the boundary is moved slightly when the text scale is changed.
-
Bottom: Centers the geometry at the base of the last line of text, but this is not the same as the bottom boundary. This results in the boundary being moved when the text scale is changed. This allows for more flexible choices when designing a scene, and should be selected based on the desired result.
See Also