
Viz Mosart User Guide
Version 5.0 | Published June 21, 2022 ©
Template Router

The Viz Mosart Template Router provides a convenient method of controlling what appears on the studio wall or on other AUX devices.
This is achieved by merging an Accessory template with the taken template, causing the signal to divert to, in this example, the wall.
Template Router is optimized for a touch screen.
This section contains the following topics:
Note: In earlier versions of Viz Mosart, the Template Router was referred to as Wall Manager.
Prerequisites
The procedure of preparing keyboard shortcut-driven template (re-)routing, assumes that the relevant Accessory templates have already been created.
Note: For guidelines on creating Accessory templates (in AV Automation), specifically when using the Template Router, refer to the Viz Mosart Administrator Guide, section Accessory Templates under Building Viz Mosart Templates.
The wall accessory template is created as a normal template in AVAutomation.
You can create a new accessory template with a variant name of for instance “wall2”
Creating a template router accessory in AV Automation
When creating a wall item you have to create a new shortcut. But before you can do that you need to create a wall accessory in Av Automation. The accessory will merge with the taken template causing the signal to go to the wall. The accessory can contain settings for cross points, video server port, graphics engine and aux. (In the following example the accessory is called ‘wall1’).
Switcher cross point

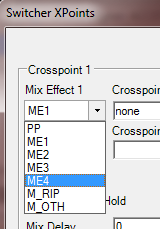
To change switcher crosspoints enable «Switcher crosspoint» in the template editor. The Switcher XPoints will appear. Here you can set the ME-step you want for the wall taken template.
Note: When the template is set to the wall item it will use this ME step instead of the one specified in the template.
The ME-step will show as a mix effect in the template editor xpoint tooltip.
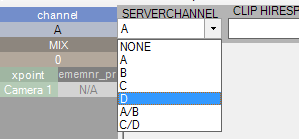
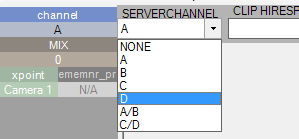
Video server port
If a video clip is taken; another video server should be used. This can be changed in the accessory.

Make sure the video clips are available through this port.
![]()
AUX
The AUX is controlled by the template but should be added to the accessory template. The setting will be replaced by the wall taken template.
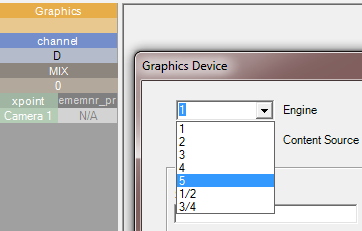
Graphics

To avoid conflict with other graphic elements you may want the wall to run on its own engine. This can be changed in the accessory.
A wall taken graphic element will then use this engine.
Template Router User Interface
The Template Router enables sending of content (clips or graphics) to specific destinations in the studio, typically video monitors (walls).
Compact View
Template Router can be viewed in either Compact or Salvo view. See Configuring the Appearance of Template Router.
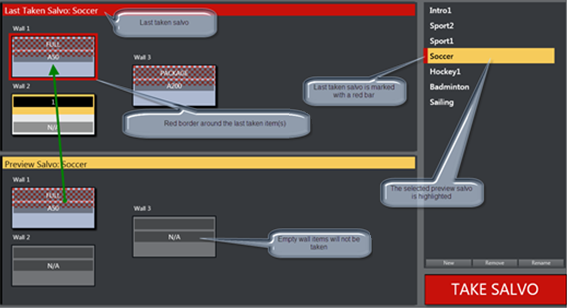
Salvo View

-
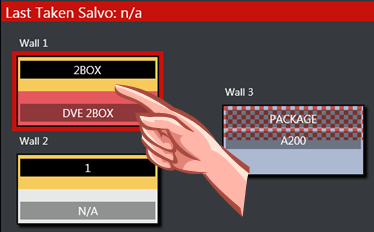
In the top area (red) the on-air wall templates are shown. In the bottom preview area (yellow) the selected salvo is shown.
-
The TAKE SALVO button takes the wall items in the preview area on air. It is also possible to take templates directly on air without using the salvos.
-
During a show you can change templates on preset video wall salvos by selecting a salvo and then pressing Take Salvo.
Configuring the Appearance of Template Router
Compact View or Salvo View
The Template Router can be viewed in the GUI in either Compact view or Salvo view. In addition, you can choose a button size that presents sufficient details within the Template Router panel.
To Change the View Setting
-
Go to Tools > General settings > User interface > Template Router.
-
Select the Use compact Template Router view option.
In Compact mode, the Template Router only shows the on air salvo section. This view works well when placed above the Quick Access Panel and/or Media Pool, so you can drag elements from the Media Pool or select an item in the Quick Access panel and tap a wall item to execute the template.

To Change Button Size
-
Go to Tools > General settings > User interface > Template Router.
-
Select the Template Router button size, select a value between 1 (smallest) and 3 (largest) button size.
The Accessory Merge Shortcut
A accessory merge (aka Wall Button) item in Viz Mosart GUI is defined as a shortcut of type Template Router Button. This item can be modified very quickly and taken on air using a Direct Take Wall Shortcut or a Salvo.
Creating a Template Router Shortcut
This example uses Template Router to divert taken content to a video wall. It assumes that one Accessory template has been created for each wall you want to control.
You create a Template Router wall shortcut, using the Keyboard Shortcuts editor on the Viz Mosart menu bar.
-
Select Tools > Keyboard shortcuts editor.
-
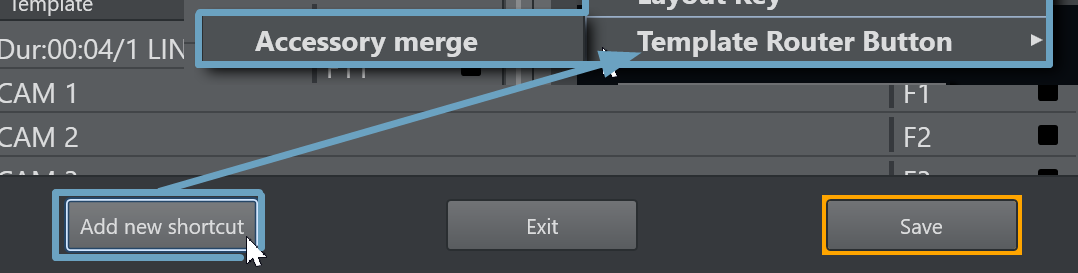
Click Add new shortcut.

-
Select Template Router Button > Accessory merge.
-
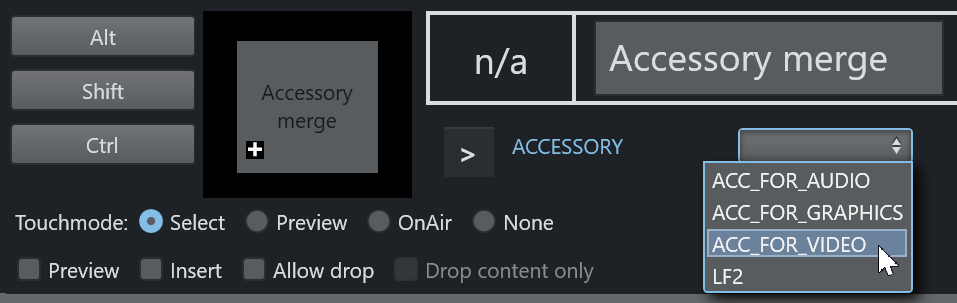
Select the accessory template for the wall you want to control.

-
Type in a name for the wall. It is recommended that you call the wall shortcut the same as the Accessory, but this is not mandatory.
-
If you are using several wall elements you have to drag and drop them to the wall canvas in the Keyboard shortcuts editor.
-
If not visible, reveal the Template Router panel with View > Floating windows > Template Router.
-
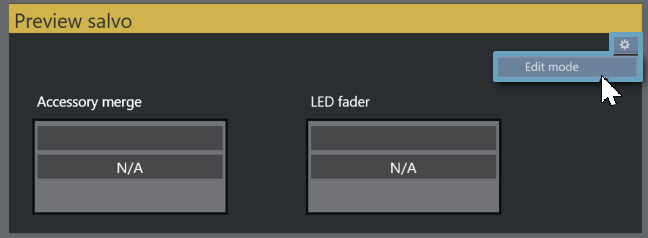
Click the tools Cogwheel and select Edit mode.

While in this mode it is possible to drag the wall items around and make it easier to recognize the different elements during production. -
When ready, click Edit mode again, to exit.
-
-
When you have added all the wall items you want to use, click Save and close the editor.
Countdown of Template Router Elements
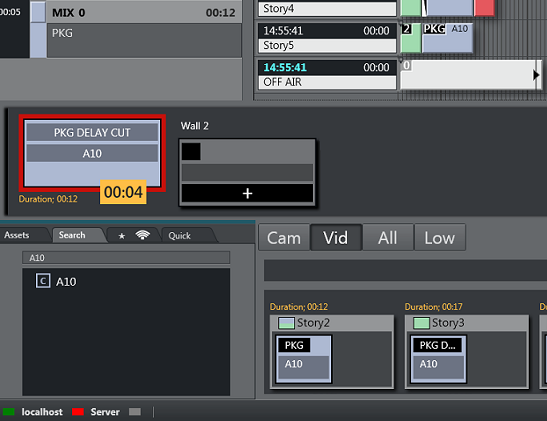
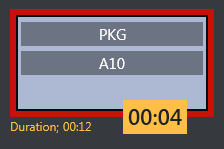
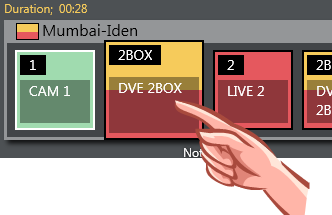
When a video clip is played on a wall using the methods described in Creating a Template Router Shortcut above, the Template Router will display a countdown of the clip in the element in the on air canvas.
When the video clip is stopped, the countdown square is not shown.
For example, the image below shows a clip with a duration of 12 seconds, and 4 seconds remaining.

The clip can be controlled by sending control commands from the GUI with some parameters. When the clip is taken on a wall item, it will be cued and played. The countdown will start immediately. By using Video Port Control Commands, the clip can be paused, stopped, re-cued and other additional operations.
The Video Wall countdown states are:

-
Playing
-
Cued
-
Paused
-
Playing but time remaining is low (the value is specified in Settings > User Interface - Preview/Program Window > Clip visual countdown)
-
Playing and Looping
-
Cued and ready to begin looping
-
Paused while looping
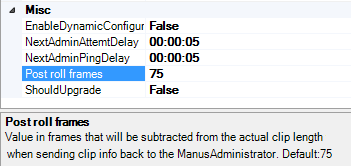
Post Roll Frames
The media administrator has Post roll frames, which will not be used when counting down. For example, if a post roll of 75 frames is used, then there will still be 3 seconds left of the clip.
Set the Post roll frames to 0 if you want to see the actual countdown.

Direct Take Route Shortcut
A Direct take route shortcut allows you to take a template directly to air on e.g a wall, quick and easy.
To Direct Take Route using a Keyboard Shortcut
-
Choose a selectable keyboard shortcut. (It will be highlighted in the keyboard buttons panel)

-
Select the element to take it on air

To Direct Take Route using Quick Access Panel Shortcut
-
Make sure the Quick Access Panel Command Mode is Sel - Select Mode.
-
Select a Story Item

-
Select the element to take on air
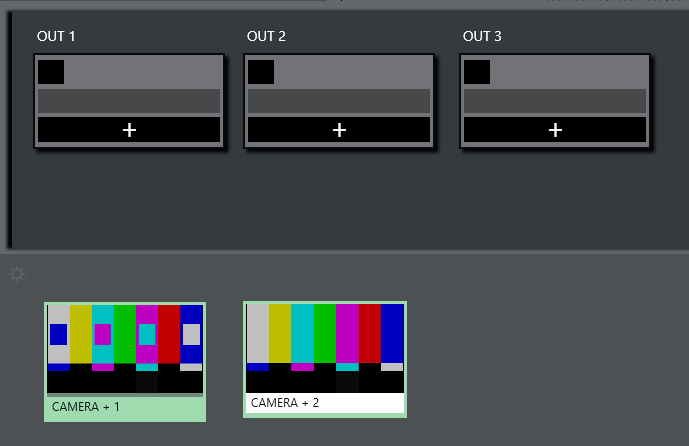
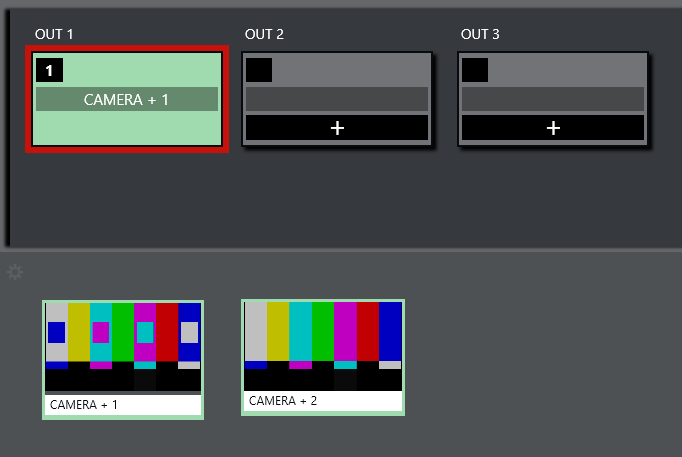
To Direct Take Route by dragging from Media Pool
Any item from the Media Pool can be dragged and dropped directly on a Template Router Accessory Merge shortcut item. This also applies for video clips located with the Search Tab. These clips will then use the template as defined in Tools > General settings > User interface > Search pool.

Salvo
A salvo is a set of templates that will be sent to some elements. When taking a salvo all the items in the salvo will be taken on air. The Template Router UI encourages the use of salvos when working with wall elements.
To Add a Salvo

-
To add a new salvo click the New button, type in a name of the salvo and press OK.
-
You also have the option to Remove or Rename the selected/previewing salvo.
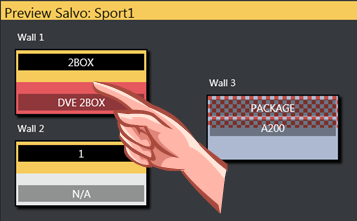
To Fill a Salvo
To fill a salvo with routed templates, you use a procedure similar to that for Direct Take Route Shortcut.
The only difference is that you click the items in the Preview canvas instead of the items in the On air canvas, as follows:
To Fill a Salvo Shortcut Using a Keyboard shortcut
-
Choose a selectable keyboard shortcut. (It will be highlighted in the keyboard buttons panel)
-
Select the element to fill in the preview canvas

To Fill Wall Shortcut using Quick Access Panel
-
Make sure the Quick Access Panel control is in Sel - Select Mode
-
Select a Story Item
-
Select the element to be filled in the preview canvas
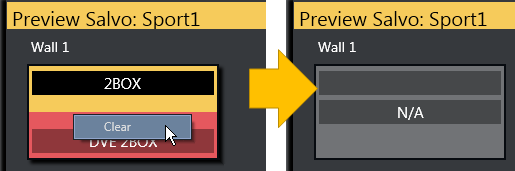
To Clear Existing Salvo Items
-
To remove a item from the preview canvas you can select another item from the keyboard buttons or Quick Access panel and click the item you wish to replace.
-
To clear a item, open the context menu and select Clear.

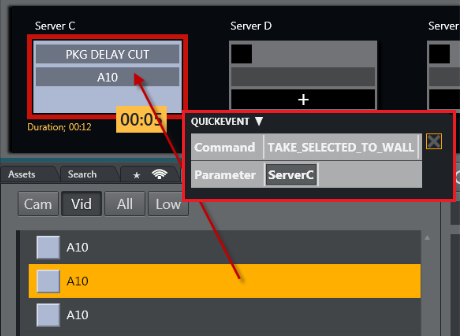
To Send Items to Wall using Quick Access Tab
Note: The QUICKEVENT control commands use WALL terms since the Template Router used to be named Wall Manager. For backwards compatibility the command name has not been changed.
-
Select the item you want to send to wall using the QUICKEVENT commands.
-
The Quick Access Tab (QAT) can be used with the QUICKEVENT Control Command TAKE_SELECTED_TO_WALL. If you want to use the selected preview wall salvo then use the PREVIEW_SELECTED_TO_WALL control command.
-
Click the keyboard button with the defined shortcut with the QUICKEVENT variant TAKE_SELECTED_TO_WALL and the name of the accessory used by the wall item as the parameter.

You can also drag and drop items from the Media Pool to any wall.
To Send Items to Template Router using Source View
-
Select the source you want by clicking on the Source view template to select it (does not work for other source view types).

-
Select the element to fill in the item.

Video Clip Playout Use Cases
Independent Video Port Control
-
To play cover pictures from independent video ports, so that the director can choose to air these clips across live events, studio discussions or as-live clips, use the Template Router, as well as Quick Access Panel.
-
It is important that a separate port if used for this. This can be set up in the accessory template.

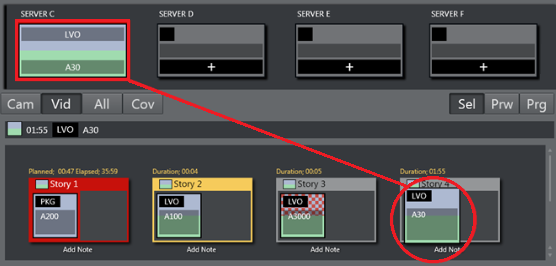
Combining Quick Access Panel and Template Router for Video Clip Playout
In combination, these elements become a “clip router” – enabling the operator to select any clip from the Quick Access panel and send it to cue and play in the port of their choice.
If available, the Quick Access panel and Template Router can be set up on a touch screen – making it even more user friendly.
With this configured it is now possible to manually assign clips to play in these four ports simultaneously - outside the timeline of Viz Mosart. As long as the selected mode in Quick Access panel is Sel - Select Mode. These routings are entirely independent of the A/B roll. Ensuring that the primary clips will not be interrupted by the playout of cover pictures.
In the example below, the LVO clip “A30” has been sent to play in Server Port C.

See Also