
Viz Artist
Version 3.10 | Published May 03, 2018 ©
Bar Chart
![]()
This plug-in draws a bar chart, filled with data out of a Shared Memory Map. You can use delimited strings or arrays for data transfer via Scene-, Global- or Distributed-Shared Memory.
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> VisualDataTools
This section contains the following topics:
Bar Chart Properties

-
Shared Mem.: Select:
-
Scene: See
-
Global: See
-
Distributed: See
-
Inactive: (default) Do not forward any values with Shared Memory. The data is taken from the Data field
-
-
Data: Input chart data (available when Inactive is selected)
-
Key Data: Shared Mem. key name (available when Scene, Global or Distributed is selected)
-
Transfer Mode: Set String or Array based data transfer
-
Data Delim.: Define the value separator sign(s)
-
Number Format: Defines if Viz should get the decimal point separator from the System Locale or Custom settings. If Custom is enabled,
-
Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
Note: If the Bar Stack plug-in is used, the following Bar Chart properties need to be defined in the Bar Stack plug-in.
-
-
DataX Fit: Enable data normalization on the horizontal:
-
DataX Scale: Scale input by the selected factor
-
DataX Offset: Add an offset to the incoming data
-
DataX Auto Scale: Enable automatic data normalization
-
DataX Fit Size: Total, scale complete chart as per the defined Start and Stop settings or Current, scale the current chart segment to the set borders
-
-
Data Fit: Enables data normalization:
-
Data Scale: Scales input by the selected factor
-
Data Offset: Add an offset to the incoming data
-
Data Origin Offset: Add an offset to the smallest/minimum value
-
Data Auto Scale: Enable automatic data normalization
-
Data Fit Size: Scale complete chart in dependency of the defined Start and Stop settings (Total) or scales the Current chart segment to the set borders
-
Data Detect Limits: Detect minimum and maximum of all values and scales them to adjusted Start and Stop
-
Data Threshold: Add a definable offset to the detected limit
-
Data Start: Lower Auto Scale edge
-
Data Stop: Upper Auto Scale edge
-
-
Compare: Specify another BarChart for comparison. You have to set this parameter also in the other chart(s) so that each chart can react on changes of the other(s)
-
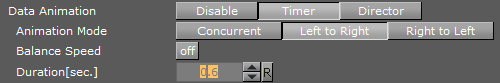
Data Animation: Set the animation type to be created when data change is detected:
-
Disable: No animation
-
Timer: Create data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode
-
Director: Create data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode
-
-
Animation Mode:
-
Concurrent: All nodes change concurrently
-
Left to Right: Transition from left to right
-
Right to Left: Transition from right to left
-
-
Balance Speed: Set to On, when Animation Mode is set to Left to Right or Right to Left, and the position of transformed data will be related to node values as well
Example:Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation. Balance Speed Off: Only the first two nodes will be transformed to new values. Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first 3 nodes are already finished and the last node is changed to 400
-
Durationsec.: Set the duration of the animation in seconds for Timer mode

-
Horizontal alignment: Set horizontal orientation to left, center or right
-
Corners: Set the bar’s corners
-
Chart Width: Define width for a single bar or for all bars
-
Bar Width: Value of the previous parameter
-
Max Width: This setting can be used to allow bars to grow only to a certain width
-
Bar Gap Ratio: Adjusts the gap between the single bars. 0% means no gap
-
Depth: Defines if the bar depth should equal its width or lets you set a custom depth
-
Bar Depth: Adjusts bar depth in custom depth mode
-
Draw Zero: If the Bar value is equivalent to 0, then a very flat bar will be drawn instead of nothing
-
Tessellation Length: Tesselates bar length
-
Progress Mode:
-
Bars: Each bar grows to its value
-
Chart X: The chart grows horizontally. Each bar comes in at its final height
-
Chart Y: The chart grows vertically. All bars grow together to their final height
-
-
Relative Length: If activated, each bar will have it’s own 100% length (e.g. 7 bars equal 700%)
-
Const. Speed: Sets the same animation duration for each bar
-
Start%: Graph’s starting point
-
Stop%: Graph’s stop point
-
Bevel: Activates Bevel mode
-
Bevel Top: Chamfer bar’s top
-
Bevel Bottom: Chamfer bar’s bottom
-
Bevel Size%: Adjusts bevel’s size from 0 to 100
-
Bevel Steps: Sets roundness via the number of segmentation steps
Note: A chamfer is a beveled edge connecting two surfaces.
-
-
Pos. Container: Translates every child container to a bar’s top
-
Container Offset: Adds a certain offset to each container
-
Container Offset X: Adds a X Axis offset to each container
-
Container Offset Y: Adds a Y Axis offset to each container
-
Container Offset Z: Adds a Z Axis offset to each container
-
Center Container: Centers each translated container
-
Size Compensation: This option can be used to reposition containers if the can change their size. E.g. Text geometries used as chart labels. The labels will vary in their width which requires a repositioning if a horizontal BarChart (rotated 90 deg) is used
-
None: Container size compensation inactive
-
Width: Compensates with changes
-
Height: Compensates height changes
-
-
Map: Calculates texture coordinates for all bars, a single bar or defines vertex colors instead. Colors can be set individually for each bar or value dependent (+/- color). In the Color +/- mode you can override value dependent colors
-
Color ID: Moves between the available vertex colors
-
Color: Choose color for the current ID
-
Positive: Choose color for positive values
-
Negative: Choose color for negative values
-
Color Override: Activates or deactivates overriding of a positive or negative color with a defined alternative color
-
To Create a Bar Chart

-
Create a new group and add the Bar Chart plug-in to it.
-
Open the Transformation Editor and set Position X and Y to -100.0 and Rotation Y to -25.0.
-
Add a material and/or a texture to it.
-
Open the Bar Chart editor and set the following parameters:
-
Set the following DataY values: 10,20,30,20,50,60,80,45,20.
-
Set Corners to 3.
-
Set Bar Width to 20.0.
-
Set Bar Gap Ratio[%] to 10.0.
-
See Also