
Viz Artist
Version 3.10 | Published May 03, 2018 ©
Pie Chart
![]()
This plug-in draws a pie chart, filled with data out of a Shared Memory Map. You can use delimited strings or arrays for data transfer via Scene-, Global- or Distributed-Shared Memory.
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> VisualDataTools
This section contains the following topics:
Pie Chart Properties

-
Shared Mem.: Changes between Scene-, Global- and Distributed-Shared Memory. Use Inactive memory to not forward any values via Shared Memory
-
Data: Shared Mem. key name. Data is the default input parameter
-
Transfer Mode: Sets string- or array-based data transfer
-
Data Delim.: Defines the value separator sign(s)
-
Number Format: Defines if Viz should get the decimal point separator from the System Locale or Custom settings. If Custom is enabled,
-
Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
-
-
Data Fit: Enables data normalization
-
Data Offset: Adds an offset to the incoming data
-
-
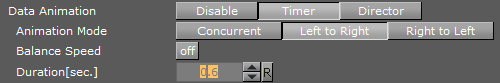
Data Animation: Set the animation type to be created when data change is detected:
-
Disable: No animation
-
Timer: Create data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode
-
Director: Create data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode
-
-
Animation Mode:
-
Concurrent: All nodes change concurrently
-
Left to Right: Transition from left to right
-
Right to Left: Transition from right to left
-
-
Balance Speed: Set to On, when Animation Mode is set to Left to Right or Right to Left, and the position of transformed data will be related to node values as well
Example:Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation. Balance Speed Off: Only the first two nodes will be transformed to new values. Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first 3 nodes are already finished and the last node is changed to 400
-
Durationsec.: Set the duration of the animation in seconds for Timer mode

-
Diameter: Sets pie’s size
-
Total Segmentdeg: Set’s the pie’s maximum angle in degrees (default: 100% are equal to 360 degrees)
-
Inner Cutoff: Cuts off a round piece from the cake’s center
-
Height: Adjust height
-
Corners: Defines the minimum amount of corners at the pie’s edge. In dependency on the number of pieces an algorithm adds corners to give the cake always the same appearance
-
Keep Proportions: If enabled, the cake would look like a real one. Otherwise each piece’s radius is recalculated
-
Const. Offset: Sets a constant gap width
-
Center Offset: Every pieces’ distance from the pie’s center
-
Piece Scaling: All: All pieces equal 100%. Single: Every piece’s size is described by it’s own 100%(e.g. 3 pieces mean 300%). Fit: All pieces equal 100%, but they are scaled relatively to fit their new area with the correct values
-
Piece Size%: Parameter for the previous option
-
Bevel: Activates Bevel mode
-
Bevel Top: Chamfer cake’s top
-
Bevel Bottom: Chamfer pie’s bottom
-
Bevel Size%: Adjusts bevel’s size from 0 to 100
-
Bevel Steps: Sets roundness via the number of segmentation steps.
-
-
Move Piece: Defines the piece for the next parameter operation. Starts with 0, -1 means nothing selected
-
Center Offset: Additional center shift for a certain piece
-
Height Offset: Additional height shift for a certain piece
-
Effect Range: Sets the range of pieces to move
-
Effect Distribution: Sets the distribution of the effect range
-
-
Pos. Container: Translates every child container to a piece of cake
-
Container Offset: Adds a certain center offset to each container
-
Center Container: Centers each translated container
-
PosX, Y, Z: Activates container translation on the particular axis
-
Container Pos. Z%: Sets the relative position on the z axis for each child container
-
-
Map:
-
Color Bar: Sets a single color (V texture coordinate) for a certain piece(e.g. 3 pieces: V = 0.0, V = 0.5 and V = 1.0)
-
Vertex: Use vertex colors for each piece starting with ID 0. Color ID moves between the available vertex colors. Color lets you choose color for the current ID
Note: A chamfer is a beveled edge connecting two surfaces.
-
To Create a Pie Chart

-
Create a new group and add the Pie Chart plug-in to it.
-
Open the Transformation Editor and set Position X and Y to -100.0 and Rotation Y to -25.0.
-
Add a material and/or a texture to it.
-
Open the Pie Chart editor and set the following parameters:
-
Set the following DataY values: 10,20,30,20,50,60,80,45,20.
-
Enable Keep Proportions.
-
Set Center Offset to 6.0.
-
Set Move Piece to 1.
-
Set Center and Height Offset to 20.0.
-
Enable Vertex and set different colors for all Color IDs.
-
See Also