
Viz Artist User Guide
Version 3.12 | Published October 17, 2019 ©
Toggle
![]()
Toggle is used to toggle between two objects. The plug-in is most commonly used with Transition Logic scenes.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Container
This page contains the following topics and procedures:
Description and Methodological Considerations
Toggle plug-in is one of the main building blocks of Transition Logic, and it is in general a relatively simple plug-in. When the Toggle plug-in is added to a container, it creates two child containers that act as placeholder containers for objects that can toggle on and off screen. In addition, it also creates some utility directors in the stage.
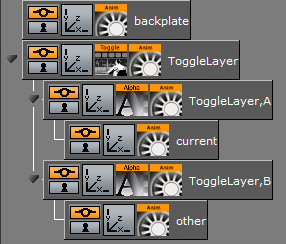
Toggle Placeholder Containers

The two placeholder containers correspond to an A-side and a B-side. Each of the placeholders again have a child container; one named current the other named other. The current is typically the visible container, while the other is not visible. At the time of a switch, these containers switch names. This means that at any given time it is not possible to know if the current parent is the A side or the B side. It is the responsibility of the Toggle plug-in to keep track of this.
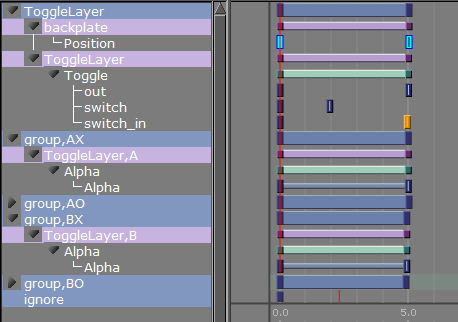
Toggle Directors and Key Frames

The Toggle plug-in creates two directors each containing a default one second cross fade animation. These animations are placed in the AX and BX directors. AX can be interpreted as the A-side cross fade. The animations can be modified to show any kind of transition, but it is important that the AX and BX are the same.
In addition to the cross fade directors the Toggle plug-in also creates placeholder directors for the object animations. Merged objects that are loaded into these placeholder containers during playback may contain animations embedded in the geometry object. The object animations are automatically added as a sub-director to the AO or BO director depending on if the object is being loaded on the A-side or B-side.
Caution: It is NOT recommended to manually adjust the AO and BO directors.
There are two different scenarios of when the utility directors are triggered:
-
When there is a state change. When there is a state change, the Toggle-Layer director is animated from the current state to the required next state. In this scenario, the utility directors are triggered according to the toggle Key Frames in the stage. This means that it is the position of these Key Frames that determine the timing of when the utility directors are triggered.
-
No state change, only changing the current object. When there is no state change, there is no movement of the Toggle-Layer director. In this case, the Toggle switch action is triggered, which animates the utility directors at the same time; animating the current object out and the next object in at the same time.
Note: Placeholder containers and directors are only generated if none exists from before.


The plug-in has a built-in support for object loading. Enter the path to an object (e.g. GEOM*myfolder/myobject) into the Object field, and the plug-in loads this object on the other container. The object is by default invisible and can be loaded with data, before activating the Switch action to show the object.
An object loaded this way is cached, so that requesting the same object again does not trigger loading again. The object cache can also be preloaded by specifying all the geometries that should be preloaded before initializing the Toggle plug-in. Preloading of the objects needed by the Toggle plug-in is done when a playlist is initialized. For this reason the Preload Object text field should normally not be manually modified in Viz Artist.
Before adding the plug-in to a container in a scene, please make sure that:
-
You give the container a unique and sensible name. This name becomes the Toggle-Layer name. Also, as the Toggle plug-in automatically generates directors, which are named based on the container name and its parents names, it is worth considering if the location of the container that hosts the Toggle plug-in is in the correct position in the scene tree.
-
The container the Toggle plug-in is added to must not have any child containers.
-
A director with the same name as the container (Toggle-Layer name) is created.
-
The director has a minimum of two stop points and that these stop points are named correctly. The names must correspond with the Toggle-Layer states.
IMPORTANT! One of the Transition Logic requirements is to have a stop point named “O”. Best practice is to always name the first stop point “O” (frame 0).
After the Toggle plug-in has been added to the container, the plug-in icon can be clicked to see its properties. Clicking the Default Key Frames button creates the most commonly used Key Frames for triggering the toggling between the current and the other objects. Adjusting the timing can easily be done by moving the Key Frames in the stage.
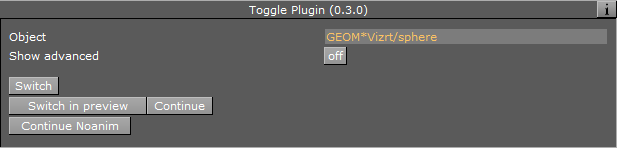
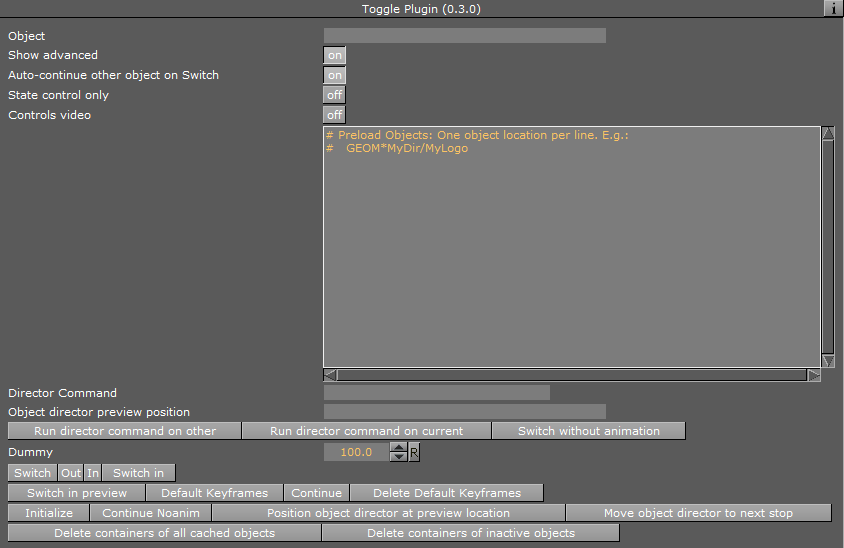
Toggle Properties

-
Object: Shows the name of the currently loaded object (front scene GEOM). This field changes depending on the object loaded in the layer the toggle plug-in resides.
-
Show advanced: Shows the advanced parameters.
-
Auto-continue other object on Switch: Toggles a continue action to the other placeholder when a switch action is triggered when enabled.
-
State control only: Ignores all commands sent to the Toggle is ignored when enabled. This means that no object is loaded and only state changes on the layer director are run.
-
Controls video: Controls the toggling of video channel 3 and 4. This applies when using the Control Video plug-in.
-
Preload objects: Specifies the objects that are to be pre-loaded on initialization.
-
Director commands: Forms parameters into a valid set-director-position command, and applies them to either current or other placeholder object director. This field can be filled with certain director command parameters like for instance: SHOW 0.5, SHOW 50f, SHOW $pilot1.
-
Run director command on current and Run director command on other: Forms and applies a director command based on the director_commands field as described above.
Note: These options will be deprecated in future versions.
-
Switch without animation: Switches the visible container without running any of the (A|B)X directors or starting the object animation. The AX and BX directors are set to the correct in/out positions.
-
Dummy: Is animated to create an animation that spans all the other toggle Key Frames. In some cases, this solves problems with toggle Key Frames not being triggered correctly.
-
-
Switch: Animates out the current placeholder, then switches the other placeholder to current and animates it in.
-
Out: Animates out the current placeholder.
-
In: Animates in the current placeholder.
-
Switch in: Switches the other placeholder to current and animates it in.
-
Switch in preview: Hides the current placeholder without animating it, then switches the other placeholder to current. Afterwards it shows the new current placeholder by jumping to a director state suitable for generating a still preview.
-
Default Key Frames: Inserts default Toggle Key Frames to invoke the toggles utility directors.
-
Continue: Sends a continue action to the current object animation director.
-
Delete default Key Frames: Removes the default Key Frames that were generated by the Default Key Frames button.
-
Initialize: Clears the cache, and reloads pre-loaded geometries.
-
Position object director at preview location: Positions the object director at given preview location in position field when enabled.
-
Move object director to next stop: Moves the stage position to the next director stop point on a loaded object.
-
Delete containers for cached object: Deletes all the containers used as the Toggles object cache.
See Also