
Viz Artist User Guide
Version 5.0 | Published December 20, 2022 ©
Box Transformation and 3D Transformation
A new way of designing scenes was introduced in Viz Engine version 5: Box Transformation.
Box transformation and the Flexbox plug-in are the base for adaptive scene design. Viz Engine is now capable of handling screen elements in a similar way to how modern web designers are using it. While classic layout focuses on three dimensions, box transformation focuses on content.
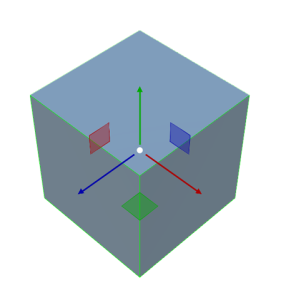
3D Transformation
|
|
|
|
|
|
Three dimensional space defines its objects by XYZ position, scaling and rotation. This space is well known by any 3D artist. Three dimensional designs are used for virtual sets, AR graphics, simulations etc. Objects in 3D space can intersect each other and there is no automatic layout. The positioning is absolute and can usually only be influenced by plug-ins or script logic. Measurements are done in units (one vizunit is comparable to one centimeter). Objects in 3D space can be modified in local or in world coordinates.
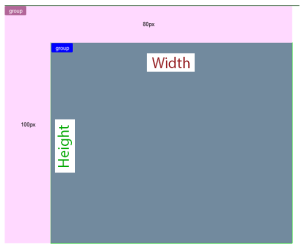
Box Transformation
|
|
|
|
|
|
The Box Transformation defines its objects mainly by width and height, the aspect ratio and the behavior of the box or container it is placed within, much like modern web design. It allows a flexible layout, independent of the output dimensions and is therefore used mainly for 2D graphics and flexible layouts.
Elements usually do not overlap, rotation is only available in the z-axis and there is almost no depth in the design. The z-axis is only rarely needed for technical purposes. In combination with the Flexbox plug-in, positioning is done automatically and varies from layout to layout. The measurement within a box transformation is done in pixels, or in combination with the Flexbox plug-in in percent too.
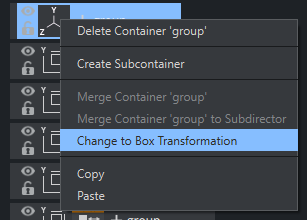
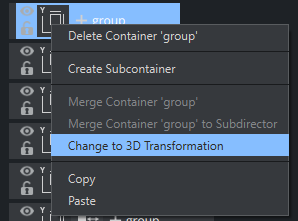
To Switch between Box- and 3D Transformation
The type of transformation is automatically switched if a Flexbox plug-in is assigned. You can quickly switch between the different types of transformation modes by right clicking and selecting Change to Box Transformation or Change to 3D Transformation.


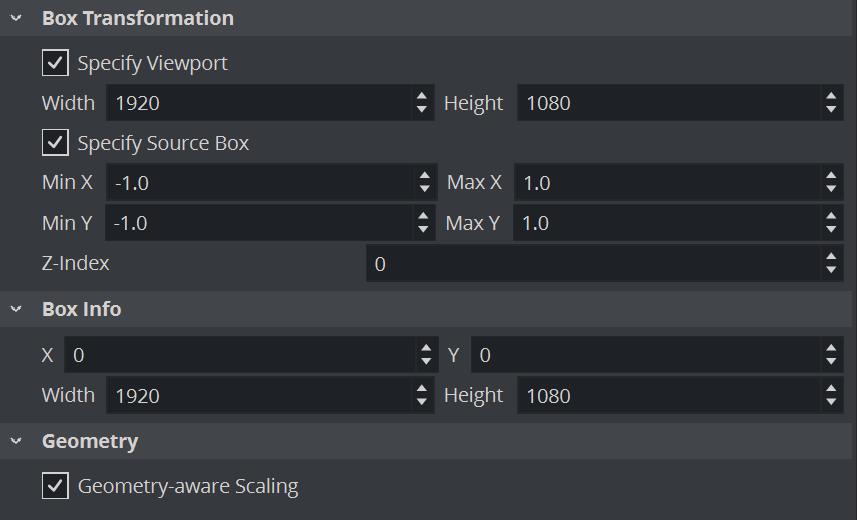
Content-aware Scaling
Box Transformation is able to perform a geometry-aware scaling. Some geometries like Noggi are recognized and scaled correctly:
|
Noggi scaled without geometry-aware scaling |
Noggi scaled with geometry-aware scaling |
|
|
|
Content aware scaling is currently supported for:
-
Text
-
Noggi
-
Rectangle
-
Filecard