
Viz Artist User Guide
Version 5.0 | Published December 20, 2022 ©
Tips and Tricks
The following lists some typical use cases and most common mistakes:
Building TextBG Functionality
The TextBG plug-in in Classic pipeline allows any background graphics (like a Noggi, Rectangle) to grow or shrink according to a variable text string. This is a often required functionality that can also be built using Flexbox and Box Transformation:

To have the Box scale accordingly to the text dimension, the following need to be set:
-
Disable the Geometry aware Scaling in the Box Transformation.
-
Width and Height in Flexbox should be set to auto.
-
The Bounding Box property of the Text needs to be set to Typographic.
This should make sure that box dimensions are already following the textbox dimensions. To have a background, add a Rectangle with Flexbox plugin. As Tracking Container use the container holding the text geometry.
-
Set the margins of your rectangle to be 0 (or according design).
Building Autofollow Functionality
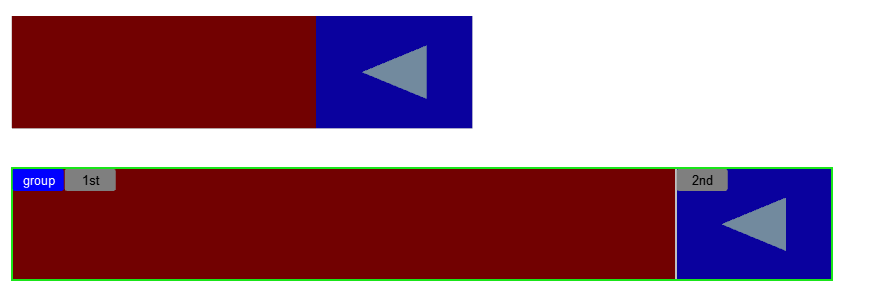
Autofollow allowed a container to follow another containers position based on its bounding box. This is also possible in the Box transformation world, but needs some different way of organizing.

Create a container and split it into the two required containers, one for the master and the second one for the container following the master. Depending on how the second container should stick on the the master, the FlexDirection should be either Column or Row, normal or reversed. The second container has a fixed width/height, therefore Grow and Shrink should be set to 0. Set the width and height according to the dimension you want to achieve. The second container now follows the first container based on the layout chosen as Flex Direction.