
Viz Artist User Guide
Version 5.0 | Published December 20, 2022 ©
Working with Different Formats
Starting with Viz Engine 5, Viz Engine is able to handle different formats within one scene. A scene holds the logical structure of your graphics as Scene Tree, but can render it in different resolutions and aspect ratios. This, in combination with the layout capabilities of the flexbox system and format independent properties allows the user to create flexible and adaptive scenes for visual storytelling.
Viz Engine hosts different formats for a single scene, properties of containers, assets and plug-ins and much more are bound to certain formats. This gives anyone the flexibility to create different looks for different formats.

To Create a New Format
Each scene comes with a default format. This is based on the configured output size (for example, 1920x1080 with an aspect ratio of 1.77) for HD resolution. This is the base and default for all properties. In addition to this format, one can add as many additional formats to the scene. These formats can vary in dimension, but do not necessarily. For example, a scene can hold three different HD formats, all in the 1920x1080 dimension, but with different logic and different look.
To add a new format, select Scene and click on the Formats icon ![]() .
.
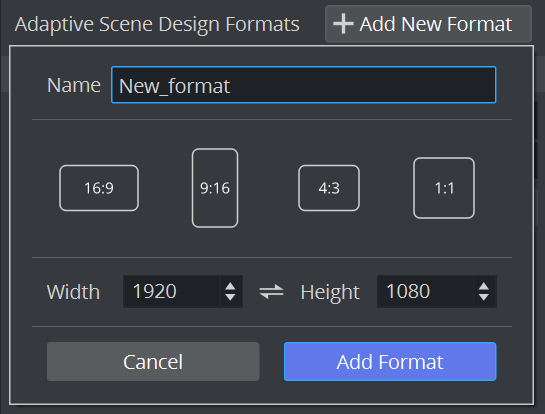
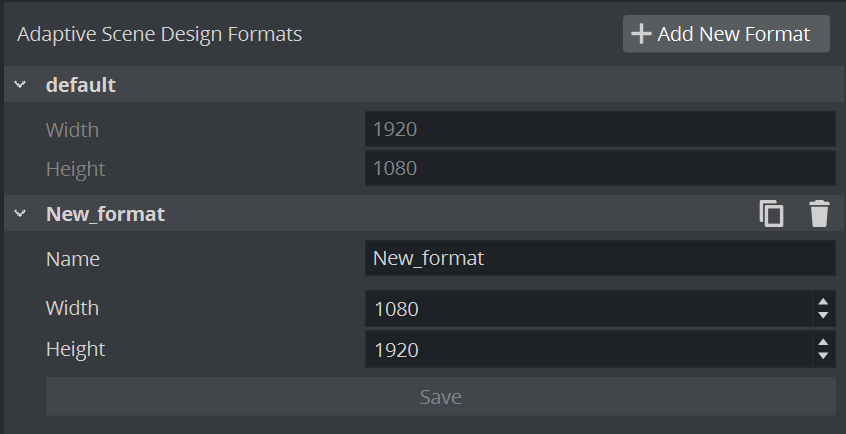
The default format is already listed and can not be deleted. To add a new format, click on the button:

Give your format a unique name. Viz Artist 5.0 comes presets for the most common aspect ratios. This feature will be extended in future versions to serve more presets and let the user create own profiles.
The Width and Height values are taken automatically from the output system, but can be changed to any other values or switched by clicking on the desired button. The important factor is the aspect ratio, that is being calculated automatically internally and used afterwards by all required plug-ins like the Flexbox plug-in.
Once set, click on the Add Format button. Your new format is now listed as available. The values are inherited from the default format.

Any format name, width or height can be changed afterwards. Change the property and press the Save button. Each format can also be cloned or deleted afterwards. Once your scene has an additional format defined, it can be used to create and preview your adaptive graphics.
![]() To clone an existing format.
To clone an existing format.
![]() To delete an existing format.
To delete an existing format.
The default format can not be changed.
To Preview Formats
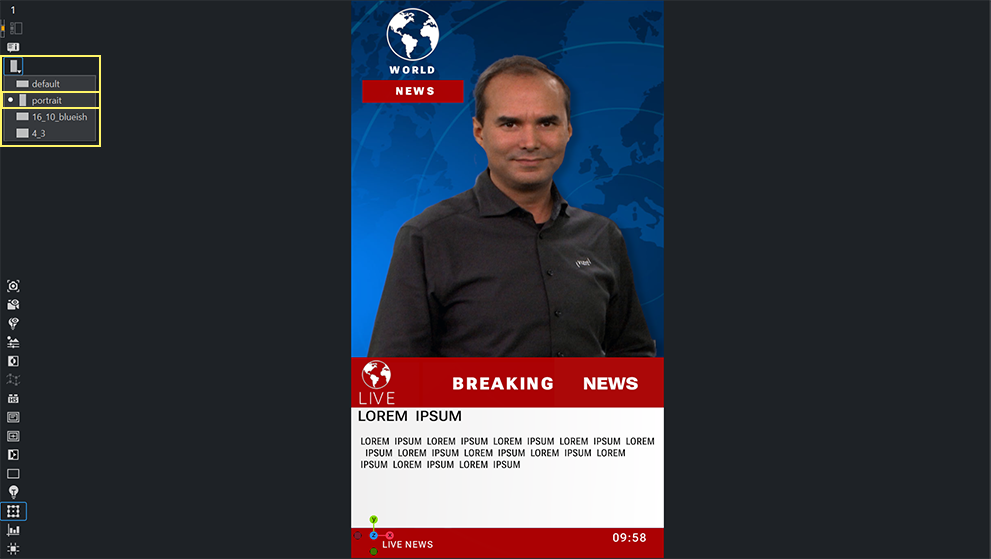
All formats within a scene can be switched in the scene editor. Click on the small format editor next to the scene editor to switch the active format:
|
Format |
Sample |
|
Default |
|
|
Portrait |
|
Once a different format has been chosen, the scene editor changes its size and display the scene with this new format applied. The stage also shows all animated properties for this format. The chosen format in the scene editor is the active working format, any parameter changed is tied to this format. This also affects animations.
Working with Multiple Previews
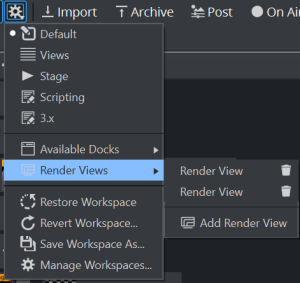
To see the effect of your changes while working on the format within the scene editor, additional preview windows can be opened. To do this, choose Render Views > Add Render View.

This adds a new render view. To launch it, click on it and you'll get a new floating window hosting a preview editor. This window can be also docked:

If the preview windows are not used anymore, delete them by using the small trash bin icon.

Information: The Render Views are not only available during designing for adaptive graphics. They can also be used for example in Virtual Sets to verify different camera positions and shots.
Format Dependent Properties
To benefit from these different formats, Viz Engine is capable to handle different properties within different formats. This means in other words, any property has its own look within different formats.
Example
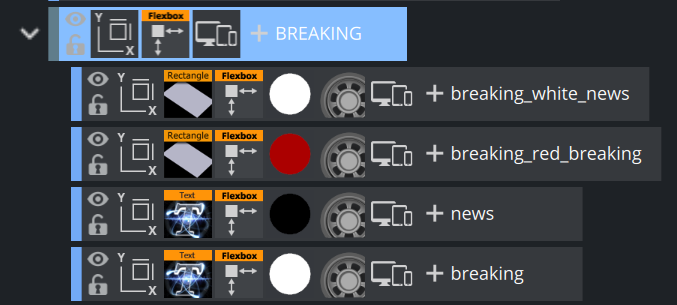
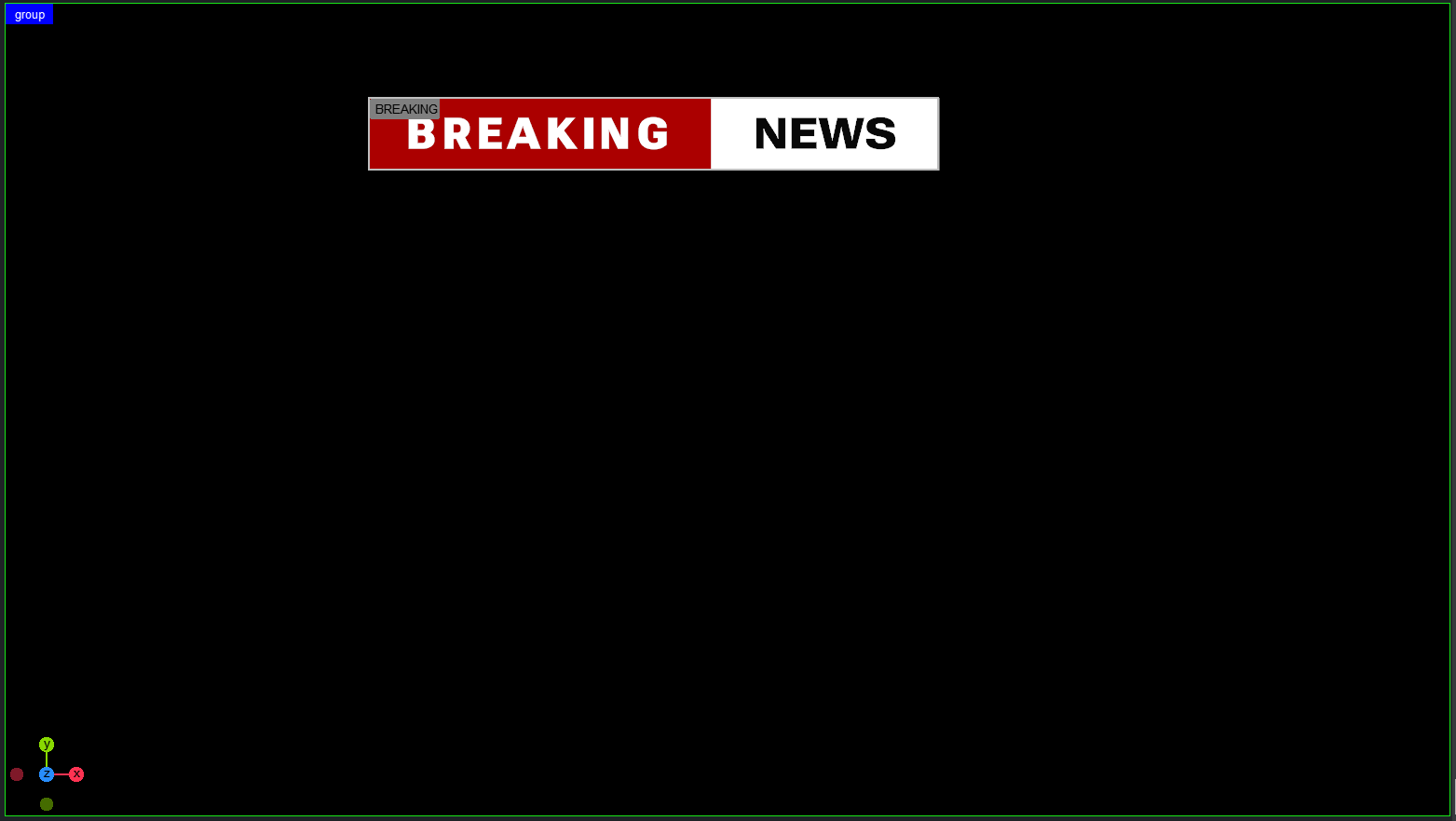
A basic scene, with a rectangle and material and some text on it:

Looks like this in the default format:

Now create a new format and call it Version 2 by either cloning the default format or create a new one. The dimensions can be different, but this is not required.
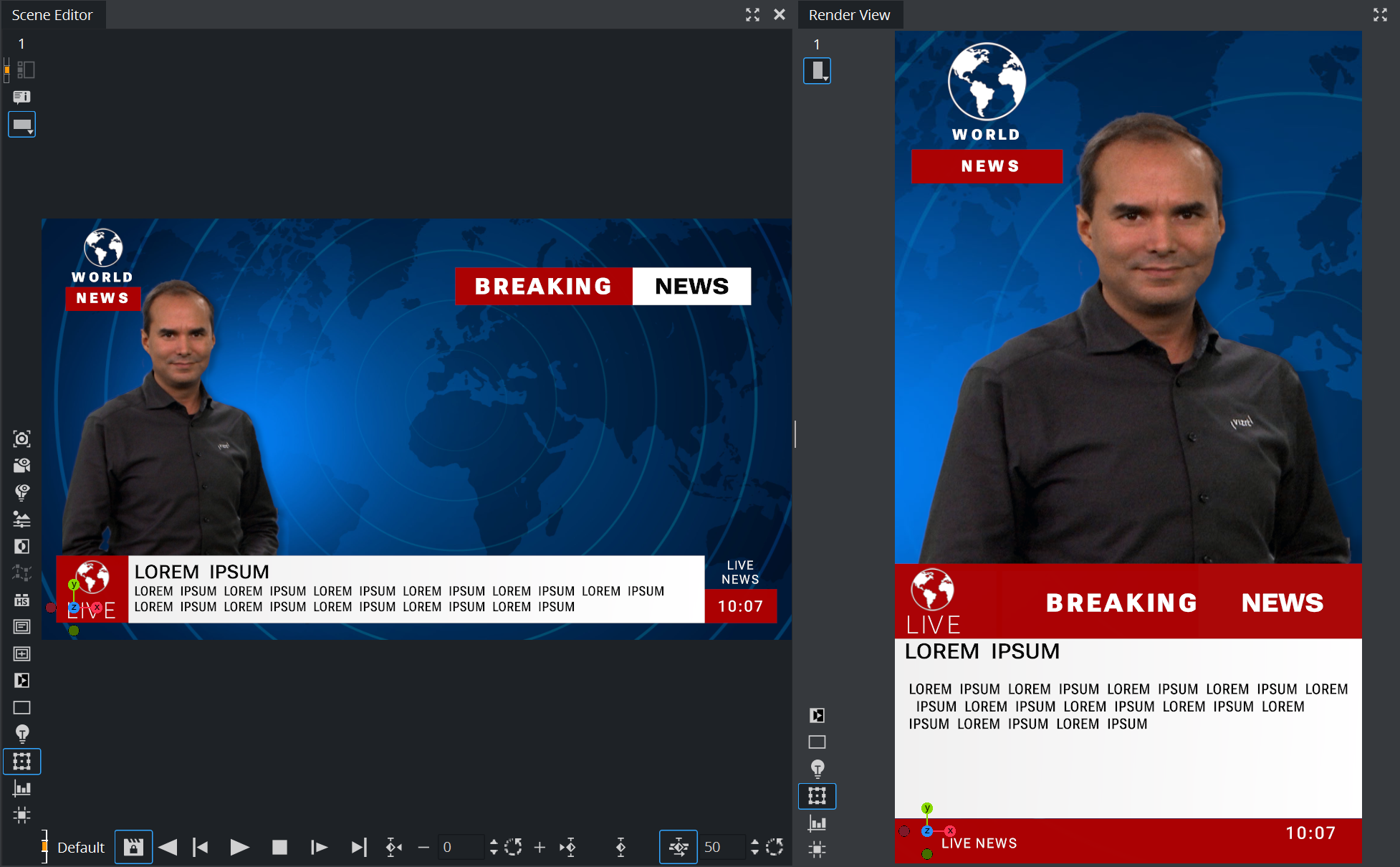
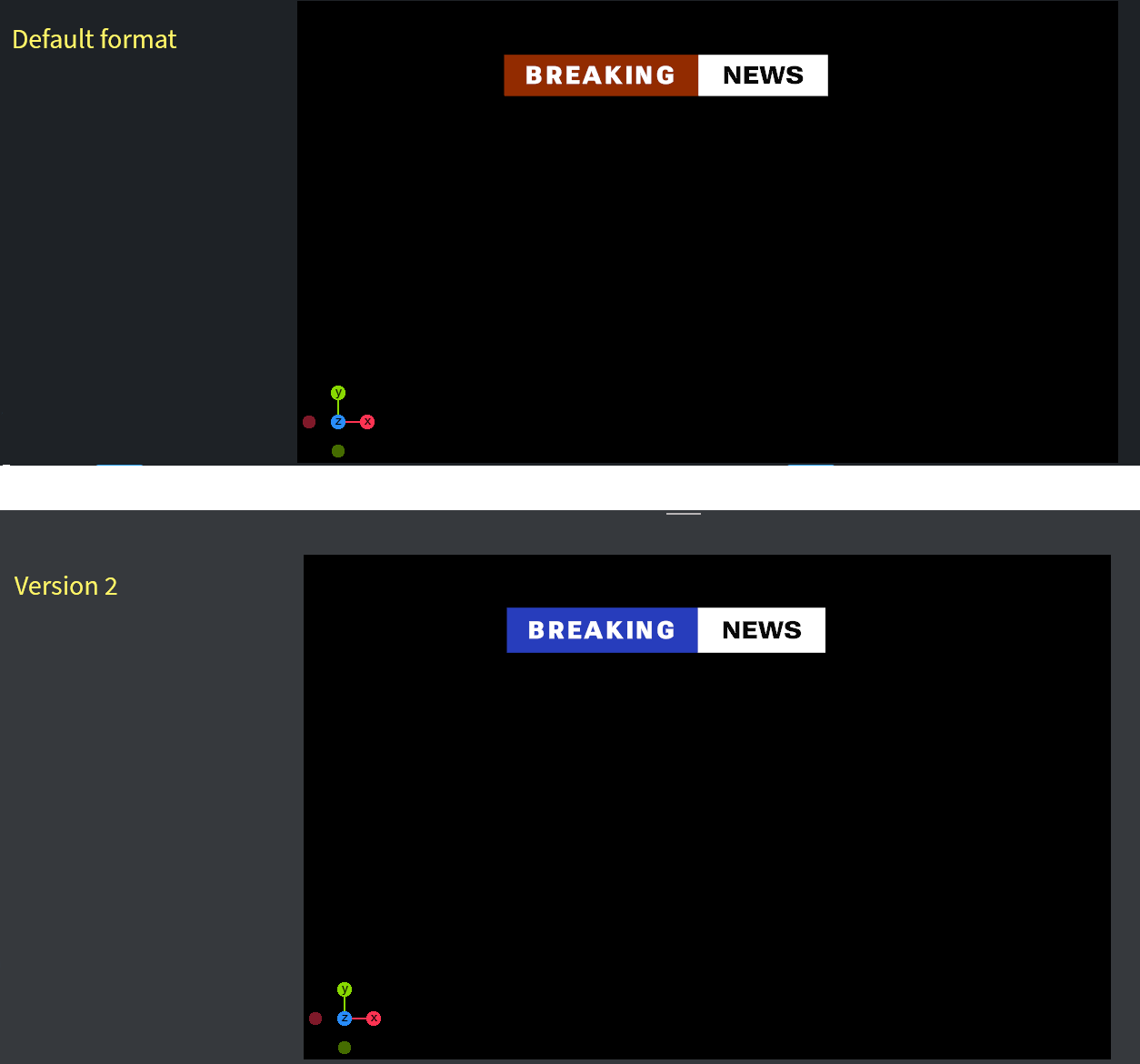
Switch to the Version 2 format. It still looks the same as the default one. Click on the red material we defined for the "Breaking" background and change it to any other color, open a preview window and have the default and version 2 side by side:

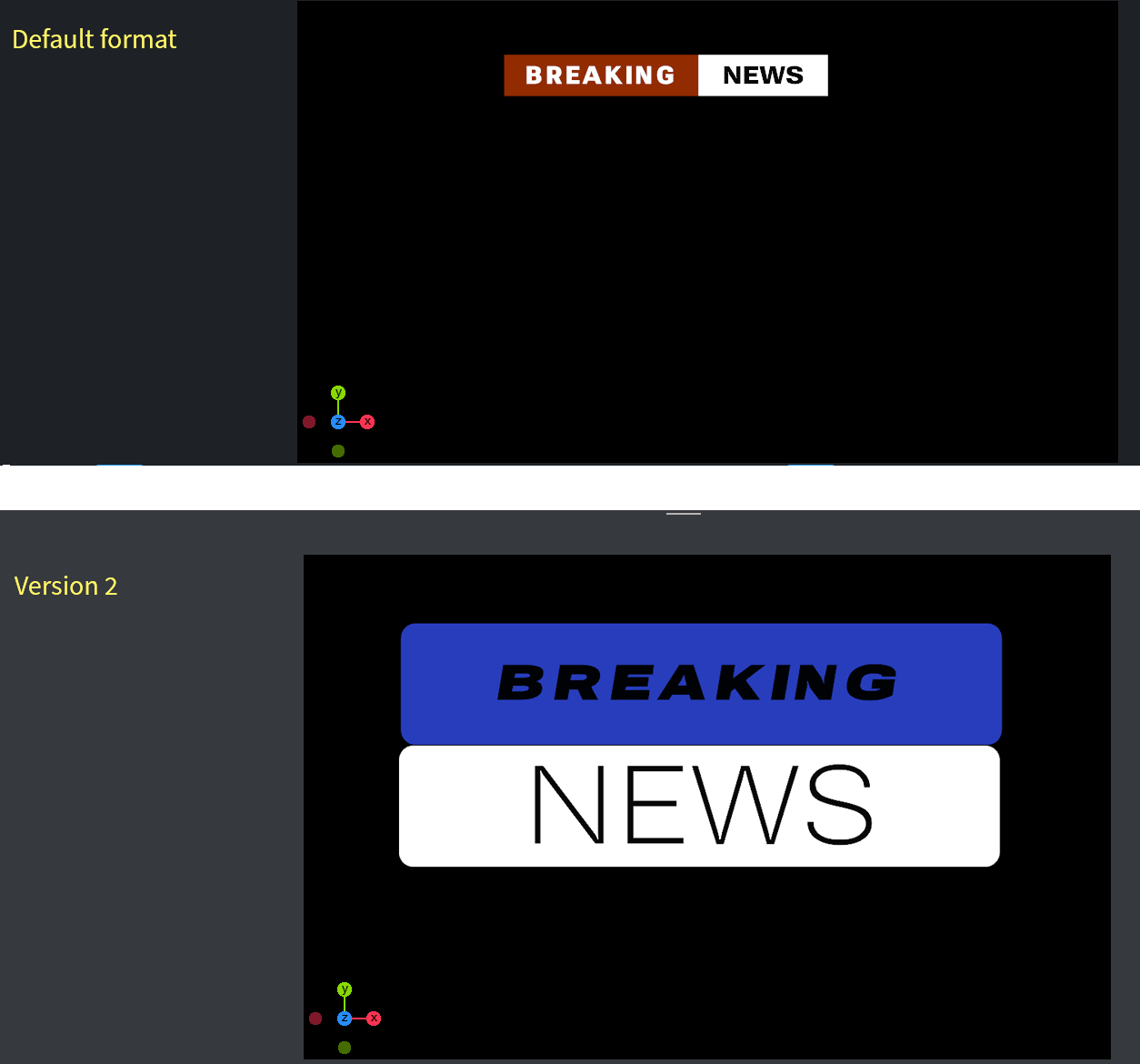
Any parameter that is able to be animated can also be format independent. This also includes properties for variable fonts, geometry properties or layouting options of the Flexbox plug-in:

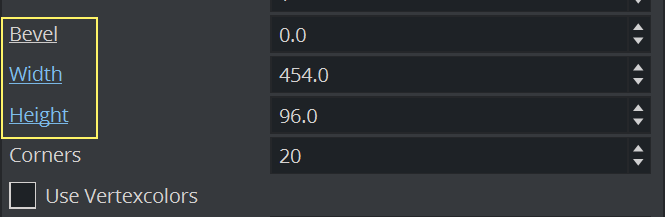
The same scene structure can look completely different in different formats. To get an overview of what is different in the various formats, an information panel is available. This is shown in the User Interface as underlined property:

This indicates that:
-
Bevel has different values in other formats.
-
Width and Height have different values in other formats, and do not have their default values.
Information Popup
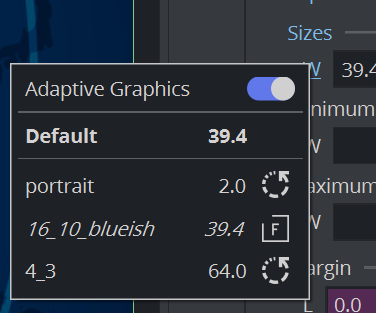
Right clicking on the label opens the information popup:

The following information is shown:
-
Format dependency can be turned on or off.
-
The default value is always shown and all other values are listed.
-
If the value is the same as the default, it is shown in italic.
To make a value independent from the default format, click the ![]() button. Clicking on the Reset
button. Clicking on the Reset ![]() button reverts the value back to the default value.
button reverts the value back to the default value.
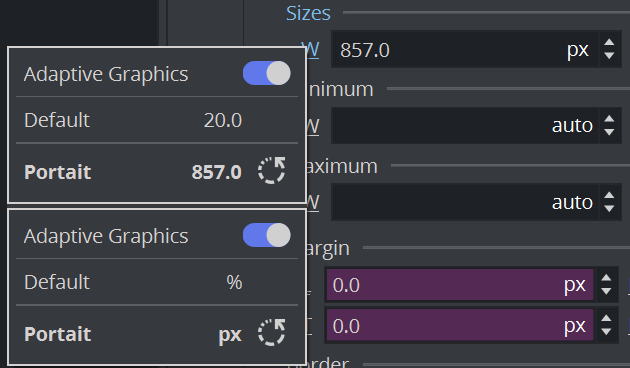
As the flexbox plug-in offers the possibility to change a value and also the mode for it, the popup menu has been extended to also support this:

The value in default format is 20%, whereas in Portrait mode it has a value of 857 pixels.
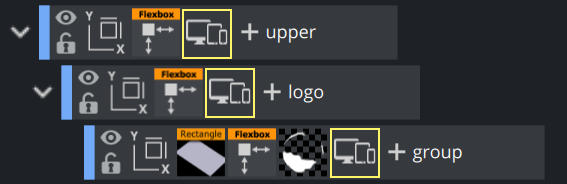
Containers with different properties for different formats are marked with an icon:

An overview of all properties will be implemented in a future version!
Information: Media Assets like clips are not format dependent. If you want to use different clips for different formats, you need to use different clip channels and set the visibility per format.
Format Dependent Animation
Along with the possibility to store different values, also the animation can be different from format to format. The same property animated in Format A can be animated in a complete different way on format B.
Warning: There is only one timeline (Default) available, no matter how many formats are defined. Therefore, if a value is being animated beginning with 0.0 to 1.0 and the same value is animated in another format from 0.0 to 2.0, playing the animation still only runs it from 0.0 to 1.0. Please consider this information when starting to animate in different formats.
Setting the Default Format
The default format can be overwritten by setting its name in the Output Section of the Configuration dialog. This forces the renderer to show a certain format if it can be found within the scene, if not, it falls back to the default format. This can be used to have a couple of Engines/instances rendering different output formats.