
Viz Artist User Guide
Version 5.0 | Published December 20, 2022 ©
Global Settings Panel
![]()
This section contains information on the following topics and procedures:
Global Settings Properties

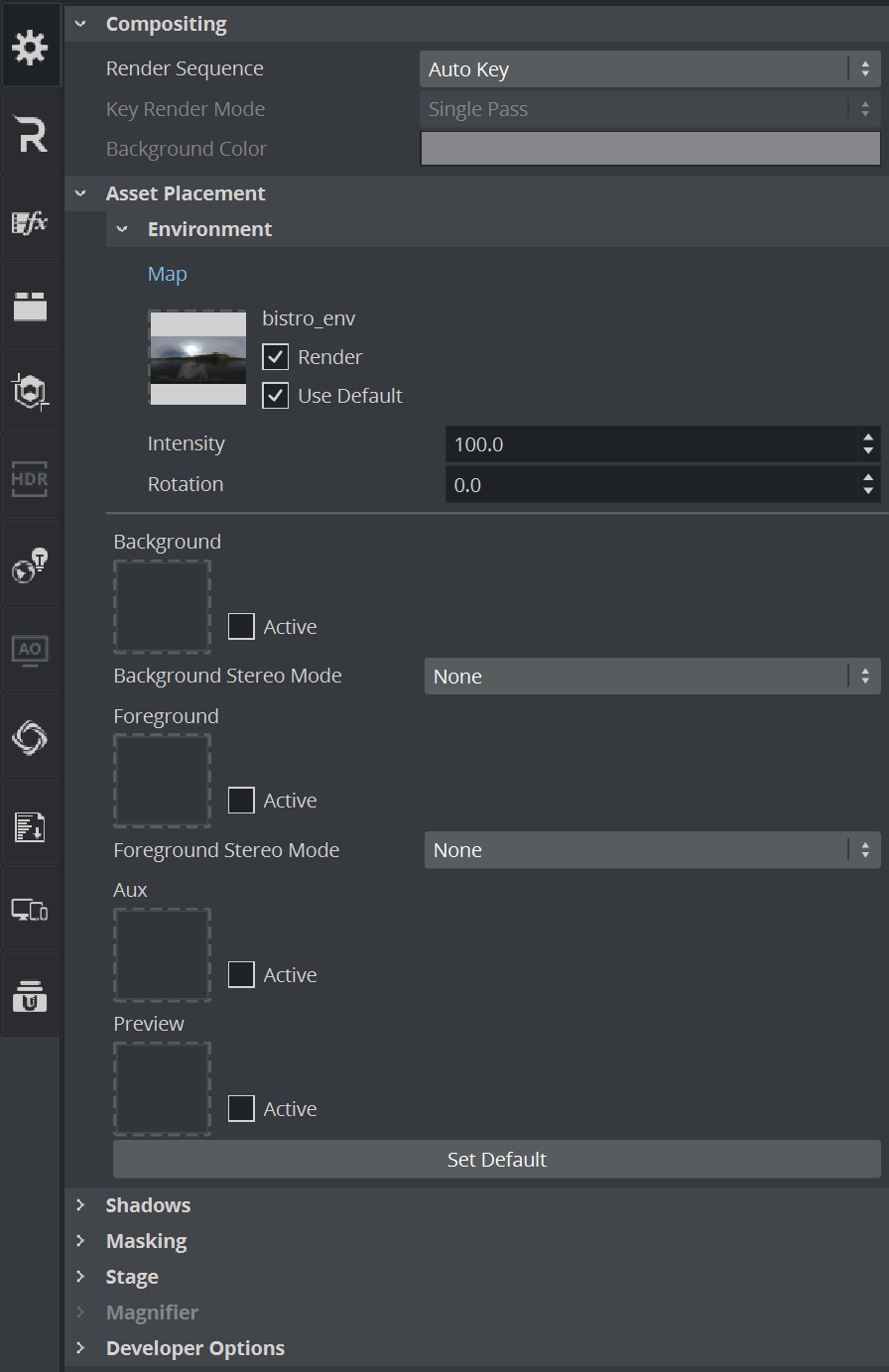
In the Global Settings panel, the basic parameters for a Scene can be modified:
Compositing
-
Render Sequence: Defines how the alpha key signal should be generated (default is Overlay): These settings define how the compositor of Viz Engine generates the final fill and Key signal.
Caution: Be careful when changing these settings!

The following render sequences are available:Sequence
Classic
Viz Engine
Description
Virtual Studio
Switches from Overlay to Full Screen when the control mode of the current camera switches from Remote to Editor (see Camera Editor ). In a Virtual Studio set, to perform a camera flight with the virtual camera when the real camera is stationary, the graphics must be set to Full Screen to avoid a situation where the virtual and the real camera have different position values. When the camera is switched from Remote to Editor (to do the flight) the keyed graphics automatically switch from Overlay to Full Screen.
Fullscreen
Enables downstream compositing and generates a full screen key that outputs a non-transparent key signal when the Render Sequence is set to Full Screen. This means everything without a Key plug-in is treated as background graphics and appear behind DVEs on the output. Everything with a Key plug-in is rendered in front of DVEs. For setups using a Matrox X.mio video board, the key preview is all black, instead of all white, while show key is enabled in the Scene Editor. This allows the designer to work with containers with Key plug-ins during scene design.
Overlay
Sets as key signal only those Containers that have a Key function applied. Only Containers in the Scene Tree with a Key function applied are rendered into the key signal. Use this mode to correctly blend graphics and DVEs.
Background Image
Uses the alpha values of the background image as a key signal and Containers with a Key function applied and rendered on top. This option is only applicable if a background image with an alpha layer is added.
Auto Key
Generates the key signal automatically from the Containers in the Scene Tree, it does not require the application of Key functions to the Container. This function provides a worry-free overlay. This is the preferred mode for overlay graphics.
External Passthrough
Takes the first active AUX channel and uses the AUX Channel texture directly as preview and as source for the video output. No Viz Engine rendering is done at all. Used by Unreal Render Blade (see Integration with Unreal Engine).
Libero
The render sequence for a Viz Engine used in with Viz Libero (see Viz Libero, Viz Arena, and Eclipse Render Sequences).
Arena
The render sequence for a Viz Arena/multi-zone keying setup (see Viz Libero, Viz Arena, and Eclipse Render Sequences).
Arena Image-Based
The render sequence if the tracked camera is a Viz Arena image tracker (see Viz Libero, Viz Arena, and Eclipse Render Sequences).
Eclipse
The Viz Eclipse render sequence, based on the Arena Image-Based render sequence with additional functionality for dirty PGM feeds. (see Viz Libero, Viz Arena, and Eclipse Render Sequences).
External VS
The render sequence for the Unreal Engine Integration (see Integration with Unreal Engine).
External AR
The render sequence for the Unreal Engine Integration (see Integration with Unreal Engine).
Arena Image Based Fill & Key
The render sequence if the tracked camera is a Viz Arena image tracker and needs separate fill and key output (see Viz Libero, Viz Arena, and Eclipse Render Sequences).
Passthrough
Foreground Media Assets are passed directly to the output without any rendering. Needed by third party integrations like Unreal.
-
Key Render Mode: (Classic Render Pipeline only)
-
Config: Renders the key according to the settings in the Viz Configuration (see the Configuring Viz section of the Viz Engine Administrator Guide).
-
Single Pass: Uses one rendering step. Use this for all new scenes and for scenes imported from version 2.8, as it is much faster.
-
Double Pass: Uses two rendering steps. Use for backward compatibility in scenes created in Viz Artist versions 3.0 to 3.3.
-
-
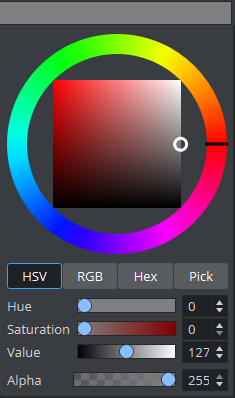
Background Color: Sets the color of the background.

Asset Placement
Environment Settings
The Environment Map for Viz Engine Rendering is defined in this section. It requires a prefiltered HDR Environment Map to be placed here. If no suitable map is available, Use default renders a blue sky environment map. This map defines how much environment map lighting is used as well as how "metallic" your objects are, the intensity may vary the output of your design. your environment can also be rotated, for example to put more specular light on your object.
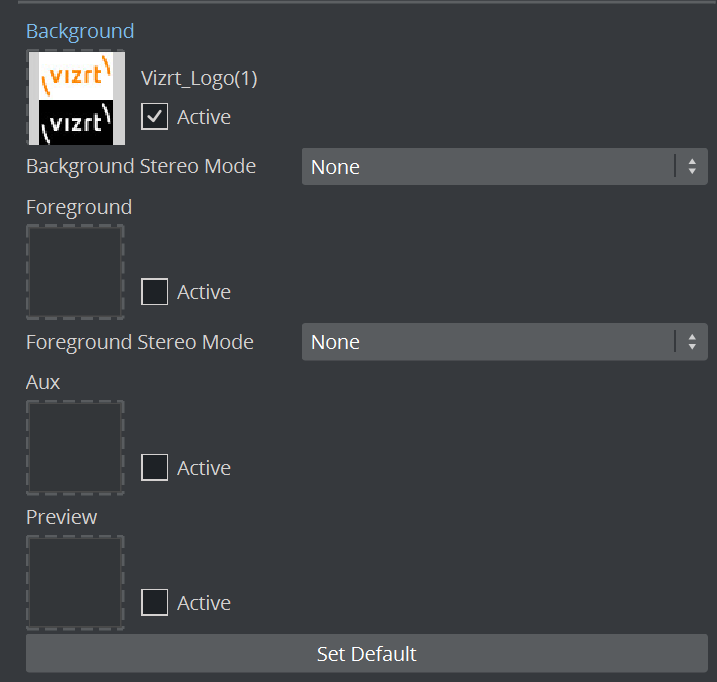
Image and Media Asset Placement
-
Background: Adds an image or Media Asset as the Scene background.
-
Foreground: Adds an image or Media Asset as the Scene foreground.
Note: In the Viz Engine Render Pipeline, Post Processing Effects need to be turned on to see the Foreground in the Scene editor.
-
Preview: Adds a fixed layout to the Scene. This visualizes how the total preview (camera picture and/or graphics/Media Asset) looks. To set the image as global default, click the Set Default button.
Tip: It is possible to drag results from a database search onto the Background, Foreground, and Preview drop zones.
-
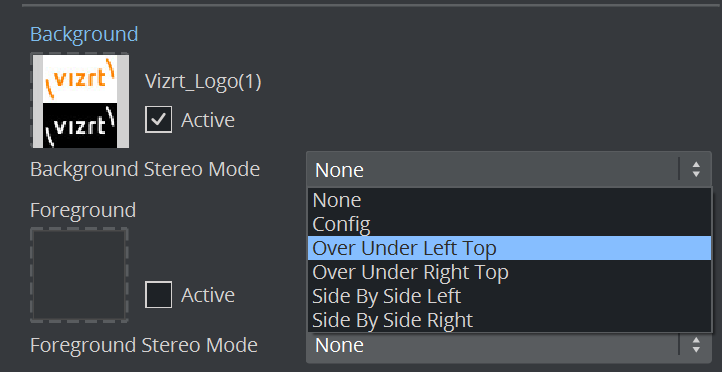
Stereo Mode: (license required) Selects the correct stereo mode for the inserted image (not available if Stereo Mode is set to Off in the Viz Configuration (see the Camera page in the Configuring Viz section of the Viz Engine Administrator Guide):
-
None: No Stereo mode.
-
Config: Images are drawn as set in the Viz Configuration (see the Camera page in the Configuring Viz section of the Viz Engine Administrator Guide).
-
Over Under Left Top or Over Under Right Top: Two images are stored, one over (top) and the other under (bottom), left or right eye (top) first. The image height is halved, providing half resolution.
-
Side by Side Left or Side by Side Right: Two images are stored, side by side, left or right eye first. The image width is halved, providing half resolution.

-
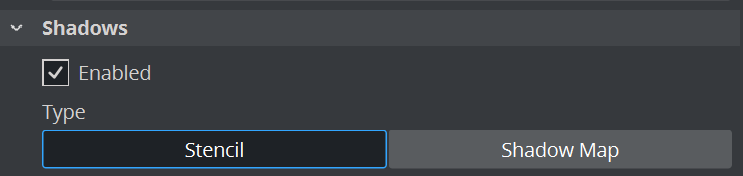
Shadows
Enables or disables the shadow function in a Scene.
For the Classic Render Pipeline only: The shadow function uses two layers from the mask function. With shadows enabled, there are only six layers available for the mask function (see Mask Source and Mask Target). In a scene where more than six mask layers are needed, shadows can be disabled (only very complex mask configurations need more than six layers). The Stencil shadow type is the least resource-demanding way to render shadows in scenes. For more advanced and better-looking shadows, cascaded shadow maps can be enabled. For more in-depth information on shadows in Viz Artist, please refer to Shadow Maps and Shadow Caster and Shadow Receiver.

Classic Pipeline: The Shadows On/Off button is only available when shadow type is set to Stencil, as Shadow Mapping is not affected by this setting.
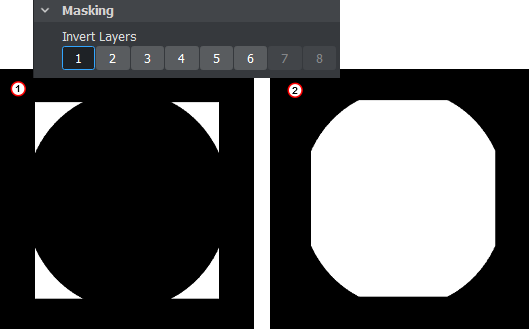
Masking
Invert Layers: Makes it possible to set one or more of the mask layers in a Scene to be inverted. With no mask inverted (1), the mask cuts out a hole where it covers the mask target object. With mask invert enabled (2), the mask target is only visible where the mask covers it:

Stage
These settings define, how the timeline is positioned:
-
Selected: Sets the timeline of all selected directors to the first found tag selection.
-
First: Sets the timeline of the first found director containing the searched tag to the tag position.
-
Separate: Sets the timeline for each director, containing the searched tag, to the tag position.
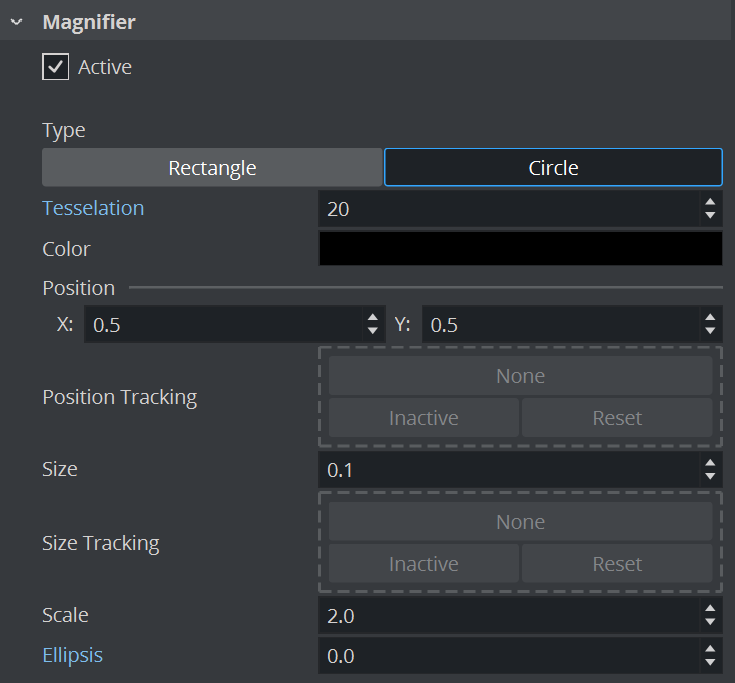
Magnifier
The magnifier is mainly used by Viz Sports products like Viz Libero or Arena. It acts on the last rendered surface. It can be either a rectangle or a circle. The position and size is defined in normalized view-port coordinates.
-
Active/Inactive: Sets the magnifier to active or inactive.
-
Type: Selects a Rectangle or a Circle for the magnification area.
-
Tesselation: Sets the tessellation, if Circle is selected.
-
Transformation: Sets the parameters for the Position, Size, Scale and Ellipsis of the magnified area.
-
Color: Sets the alpha and the color of the magnified area.
-
Container: Selects a Container to control the position and, or, the size of the magnifier. Drag the Container to be tracked in the desired box.


Developer Settings
Reserved for special settings. These settings should only be used when told so.
Images as Background or Foreground
This section details procedures with images use as background, foreground and preview.

To Add an Image
-
Click Asset View.
-
Click the I tab for Images (1).
-
Drag the required image onto the drop zone (2). A thumbnail of the image is shown in the drop zone button. Dragging a new image onto the drop zone automatically replaces the old image.
To Remove an Image
Drag the image from the drop zone to the trash can or double click on the blue label.
To View an Image Source Project or Folder
Click the image on the drop zone. The project or folder it is placed in is visible. If the image is linked, the first project or folder is selected.
To Show/Hide an Image in the Scene Editor
Click the Active/Inactive button next to the drop zone (3). If the image has a different aspect ratio than the screen resolution, the image is stretched to fit.