
Viz Artist
Version 3.10 | Published May 03, 2018 ©
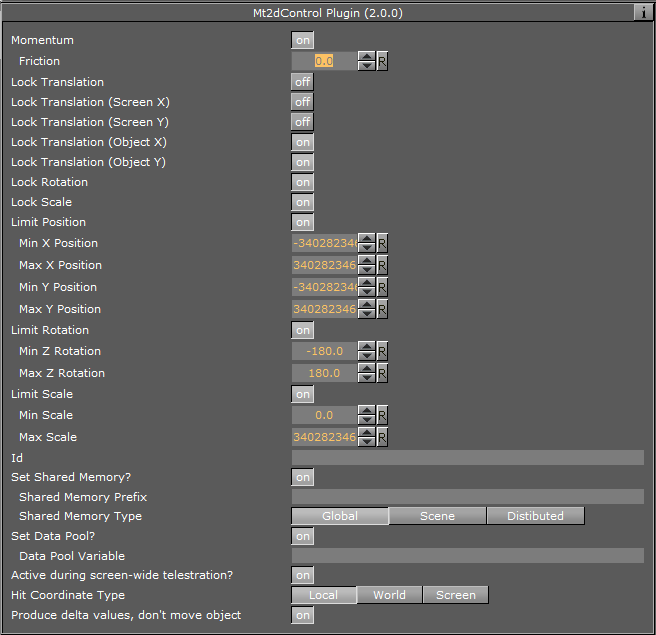
Mt2D Control plug-in
![]()
The Mt2D Control plug-in moves, scales, and rotates an object in 2D.
The Mt2D Control plug allows multi-finger 2D manipulation of an object in the scene. When the object is touched, it will translate, rotate, and scale to keep the object underneath the user’s fingers as closely as possible. It will move within the screen relative 2D plane through the object’s center position defined by the objects orientation axes.
The container being manipulated must not have any local non-uniform scale. The plug-in will force y and z scale so they are equal to x scale when the object is touched. If non uniform scaling is required on object in the container, put the object’s container in a group and scale the parent. Or put the plug-in on an identity group and insert the object to be moved as a child container. All transformations set on the manipulated container’s parents will be preserved.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> MultiTouchComp
This section contains information on the following topics:
Mt2D Control Configuration

-
Momentum: Enable movement or rotation with momentum after the object is released.
-
Friction: Set the amount of friction used when momentum is enabled
Note: Using this feature will conflict with any externally scripted or other animations applied to the container.
-
-
Lock Translation: Allow only rotation and scaling of the object
-
Lock Translation (Screen X): Prevent movement left-to-right on the screen
-
Lock Translation (Screen Y): Prevent movement up-and-down on the screen
-
Lock Translation (Object X): Prevent movement along the object’s local X axis
-
Lock Translation (Object Y): Prevent movement along the object’s local Y axis
-
Lock Rotation: Prevent rotation of the object
-
Lock Scale: Prevent resizing of the object
-
Limit Position: Limit the maximum and minimum position of the X and Y axis
-
Limit Rotation: Limit the maximum and minimum rotation of the X and Y axis
-
Limit Scale: Limit the maximum and minimum scale
-
Id: To give additional context in the handler script, specify a string that will identify any notifications dispatched by this plug-in. This is often included as an argument for the event so a common script may handle events from a number of plug-ins.
-
Set Shared Memory: If ON enables shared memory to be updated for the plug-in notifications.
-
Shared Memory Prefix: This sets a ‘prefix name’ to be prepended to the shared memory variables maintained by the plug-ins notifications. For plug-ins that maintain multiple fields each field name has the prefix prepended to it followed by a dot ‘.’ so as to mimic member access to an object, i.e: if the prefix is ‘Obj’ the fields ‘field1’ and ‘field2’ would be identified with the strings ‘Obj.field1’ and ‘Obj.field2’. The shared memory field ‘Obj’ is also maintained and is simply an integer that is modified every time any of its ‘subfields’ is updated.
-
Shared Memory Type: Click either Global, Scene, or Distributed. This selects the shared memory area to update.
-
-
Set Data Pool: Shows ‘you wish’ plug-in notifications to set a Data Pool variable
-
Data Pool Variable: Shows the name of the Data Pool variable to have set.
-
-
Active during screen wide telestration?: If the button to is to stay active when the screen-wide telestrator is on, set to On. The default is off, which means the button cannot be triggered when telestration is on.
-
Hit Coordinate Type: Click either Local, World or Screen. This selects the Coordinate system to use.
-
Produce delta values, don’t move object: Do not alter transform of object with attached controller, but instead provide ‘deltas’ in the event notifications.
Note: Rotation scale or position constraints do not operate in this mode.
Events and Notifications
The events dispatched by Mt2D Control are:
OnGrab (when object is ‘grabbed’):
sub ONGrab (HitContainer as String, Id as String, HitPoint as Vertex, plug-inContainer as String, FirstChildContainer as String)
end sub
-
HitContainer as String
-
Id as String
-
HitPoint as Vertex
-
plug-inContainer as String
-
FirstChildContainer as String
OnGrabUpdate (when object is moved):
sub OnGrabUpdate (HitContainer as String, Id as String, Position as Vertex, Rotation as Vertex, Scale as Vertex, Pressure as Double)
end sub
-
HitContainer as String
-
Id as String
-
Position as Vertex
-
Rotation as Vertex
-
Scale as Vertex
-
Pressure as Double
OnAnimation (dispatched when post grab animation (momentum) is started, followed by OnGrabUpdates):
sub OnAnimation (HitContainer as String, Id as String)
end sub
-
HitContainer as String
-
Id as String
OnGrabRelease (when both touch grab and momentum animation are complete):
sub OnAnimation (HitContainer as String, Id as String)
end sub
-
HitContainer as String
-
Id as String
The Shared Memory Field names updated are:
-
HitContainer (the name of the container that was ‘hit’)
-
Id (the user ID string entered in the notification interface)
-
HitPoint
-
plug-inContainer
-
FirstChildContainer
-
Position
-
Rotation
-
Scale
-
Pressure
-
State
The Data Pool structure updated is:
-
Mt2D Control:
-
string HitContainer
-
string Id
-
string HitPoint
-
string plug-inContainer
-
string FirstChildContainer
-
string Position
-
string Rotation
-
string Scale
-
string Pressure
-
string State
-
To Create a Simple Scene with the Mt2D Control plug-in
Note: If a touch screen is not available then go to the Communication menu, as described in section Configuring Viz in the Viz Engine Administrator’s Guide, and set Multi Touch input to Mouse
-
Create a new Scene.
-
Add a new group Container.
-
Add a Cube Geometry to the Container.
-
Add the Mt2DControl plug-in to the Container.
-
Open the Scene in On Air. Move, rotate or scale the Rectangle with the touch input device.
-
Use the Mt2DControl plug-in editor to modify the plug-in behavior as required.