
Viz Artist
Version 3.10 | Published May 03, 2018 ©
Stock Chart
![]()
This plug-in draws a stock chart, filled with data out of a Shared Memory Map. You can use delimited strings or arrays for data transfer via Scene-, Global- or Distributed-Shared Memory.
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> VisualDataTools
This section contains the following topics:
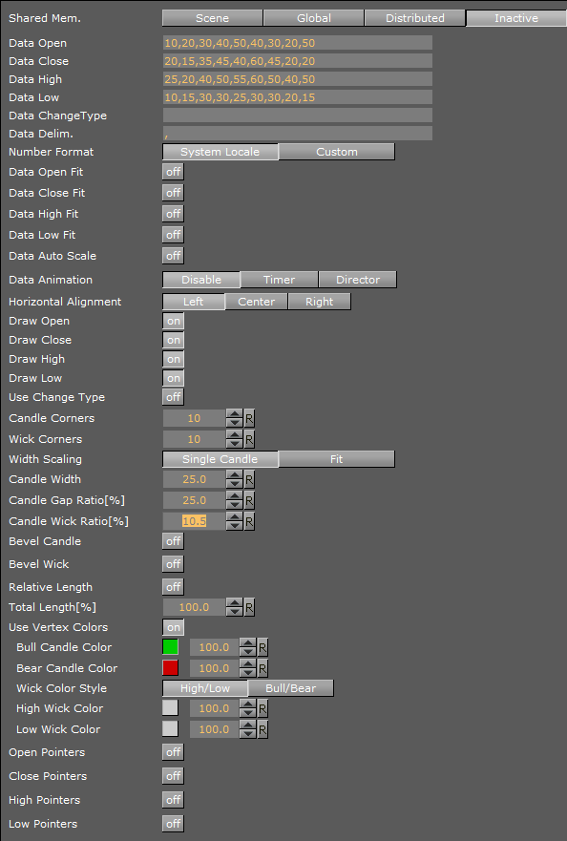
Stock Chart Properties

-
Shared Mem.: Changes between Scene-, Global- and Distributed-Shared Memory. Use Inactive memory to not forward any values via Shared Memory.
-
Key Open: Shared Mem. key name for open values. DataOpen is the default input parameter for open values.
-
Key Close: Shared Mem. key name for close values. DataClose is the default input parameter for close values.
-
Key High: Shared Mem. key name for high values. DataHigh is the default input parameter for high values.
-
Key Low: Shared Mem. key name for low values. DataLow is the default input parameter for low values.
-
Transfer Mode: Sets string- or array-based data transfer.
-
Data Delim.: Defines the value separator sign(s).
-
Number Format: Defines if Viz should get the decimal point separator from the System Locale or Custom settings. If Custom is enabled,
-
Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
-
-
Data Open, -Close, -High, -Low Fit: Enables data normalization.
-
Data Open, -Close, -High, -Low Scale: Scales input by the selected factor.
-
Data Open, -Close, -High, -Low Offset: Adds an offset to the incoming data.
-
Data Auto Scale: Enables automatic data normalization.
-
-
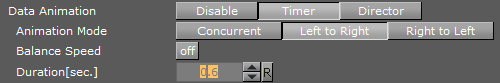
Data Animation: Set the animation type to be created when data change is detected:
-
Disable: No animation
-
Timer: Create data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode
-
Director: Create data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode
-
-
Animation Mode:
-
Concurrent: All nodes change concurrently
-
Left to Right: Transition from left to right
-
Right to Left: Transition from right to left
-
-
Balance Speed: Set to On, when Animation Mode is set to Left to Right or Right to Left, and the position of transformed data will be related to node values as well
Example:Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation. Balance Speed Off: Only the first two nodes will be transformed to new values. Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first 3 nodes are already finished and the last node is changed to 400
-
Durationsec.: Set the duration of the animation in seconds for Timer mode

-
Data Detect Limits: Detects minimum and maximum of all values and scales them to adjusted Start and Stop.
-
Data Start: Lower Auto Scale edge.
-
Data Stop: Upper Auto Scale edge.
-
Draw Open: Draws open data.
-
Draw Close: Draws close data.
-
Draw High: Draws high data.
-
Draw Low: Draws low data.
-
Candle Corners: Sets candle segments.
-
Wick Corners: Sets wick corners.
-
Width Scaling: Single Candle: Adjust size for a single candle. Fit: Adjust all candles to fit a certain width.
-
Candle Width: Value for the previous parameter.
-
Candle Gap Ratio%: 100% means that the gaps have the same size as the candles.
-
Candle Wick Ratio%: 100% means that the wicks have the same size as the candles.
-
Bevel Candle: Activates Bevel mode for the candle geometry.
-
Bevel Candle Top: Chamfer candle’s top.
-
Bevel Candle Bottom: Chamfer candle’s bottom.
-
Bevel Candle Size%: Adjusts bevel’s size from 0 to 100.
-
Bevel Candle Steps: Sets roundness via the number of segmentation steps.
-
-
Bevel Wick: Activates Bevel mode for the wick geometry.
-
Bevel Wick Top: Chamfer wick’s top.
-
Bevel Wick Bottom: Chamfer wick’s bottom.
-
Bevel Wick Size%: Adjusts bevel’s size from 0 to 100.
-
Bevel Wick Steps: Sets roundness via the number of segmentation steps.
-
-
Relative Length: on: all accumulated candle lengths equal 100%. off: every candle has its own 100% (e.g. 3 candles: 300%).
-
Total Length: Value for the previous parameter.
-
Use Vertex Colors: Activates the following parameters.
-
Bull Candle Color: Defines the color for all candles where the close value is higher than the open value.
-
Bear Candle Color: Defines the color for all candles where the close value is lower than the open value.
-
High Wick Color: Sets high wick’s color.
-
Low Wick Color: Sets low wick’s color.
Note: A chamfer is a beveled edge connecting two surfaces.
-
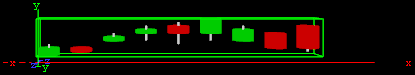
To Create a Stock Chart

-
Create a new group and add the Stock Chart plug-in to it.
-
Open the Transformation Editor and set Position X and Y to -100.0.
-
Open the Stock Chart editor and set the following parameters:
-
Set the Data Open parameter to the following values: 10,20,30,40,50,40,30,40,50.
-
Set the Data Close parameter to the following values: 20,15,35,45,40,60,45,20,20.
-
Set the Data High parameter to the following values: 25,20,40,50,55,60,50,40,50.
-
Set the Data High parameter to the following values: 10,15,30,30,25,30,30,20,15.
-
Set Candle and Wick Corners to 10.
-
Set Candle Width to 25.0.
-
See Also